编辑导语:如今用户对于看视频的需求量较大,但现在的短视频平台吸引了一大波用户,爱奇艺作为一个长视频平台,也不断的进行更新迭代,推出更多板块以及跟上现在的趋势;本文作者分享了关于爱奇艺的功能更新的分析,我们一起来看一下。

前段时间爱奇艺发布了新版本,在众多功能里面,笔者发现有个小功能又优化了;该功能首次上线大概是3年前,期间经历过几次版本迭代;笔者按照时间先后顺序给大家分析每次改版背后的逻辑是什么。
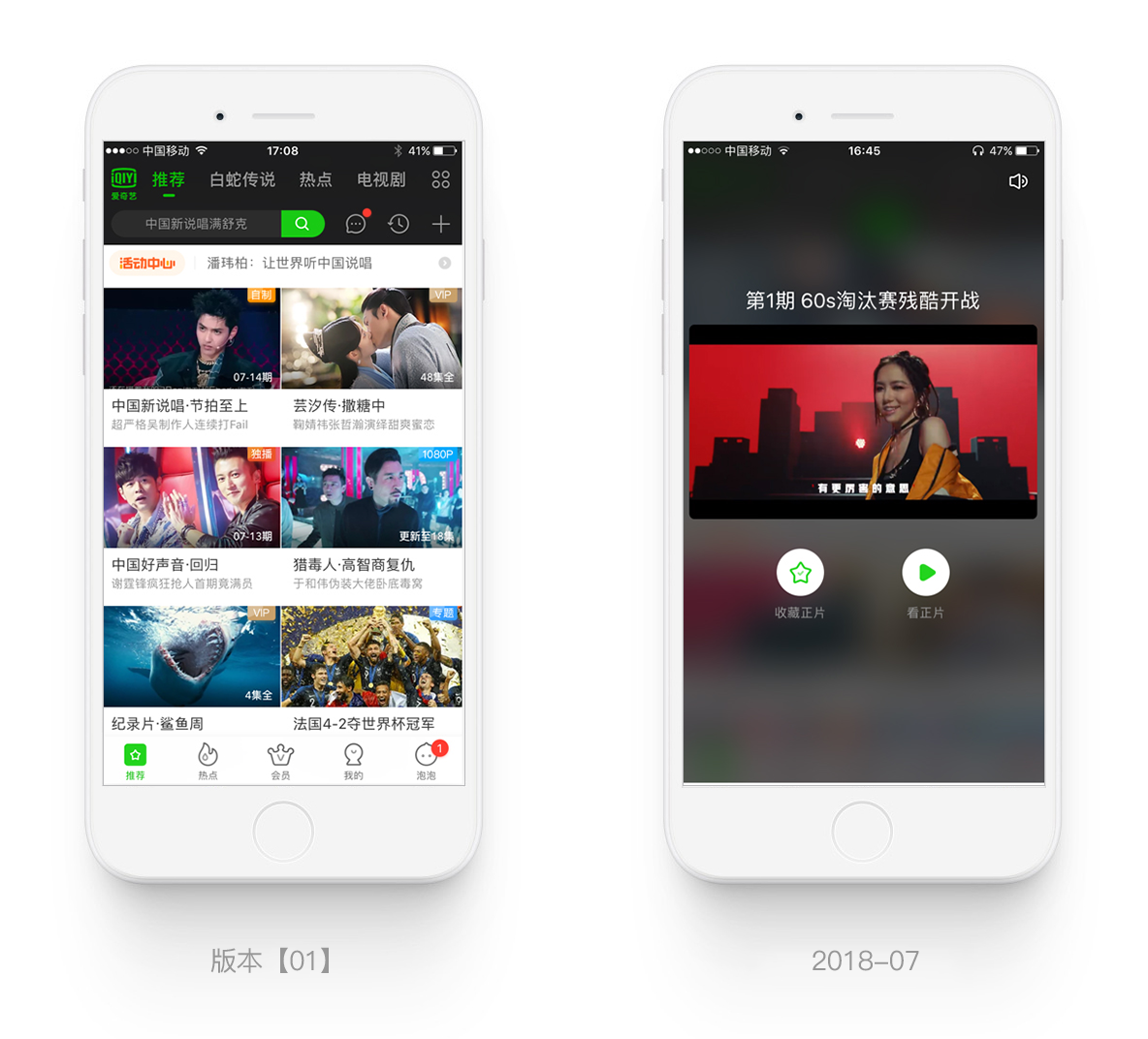
一、初次上线
长按预览功能上线后,用户首次打开爱奇艺,在首页推荐频道下;热播剧的第一个视频封面会出现“长按预览”的提示文字及手势引导动画(具体引导动画在下面会展示)。
长按视频封面后,即快速播放预览视频;视频标题在上方居中排列,并在视频播放浮窗下面有收藏和看正片的功能按钮;点击看正片则跳转至该视频播放页,点击右上角声音图标可静音,点击空白区域则退出。

二、功能逻辑
根据公布数据显示:2018年短视频用户使用时长为7267亿分钟,比去年同期增长了471%;而在线视频仅增加了9.1%,使用时长为7617亿分钟;爱奇艺的长按预览功能上线时间为7月,相信该功能是为了应对这一趋势所做的回应。
对处于视频网站第一梯队的爱奇艺来说,最大的竞争对手再也不是其他视频网站,而是短视频。
用户使用手机的时间是有限的,刷习惯了短视频,还有会看长视频吗?
短视频的活跃度日益增长,人们现在接收信息的方式已经越来越碎片化了。
长按预览的视频都是一分钟以内小视频,符合用户的快节奏浏览习惯。可以将用户碎片化的时间利用起来,增加用户的使用时间。
预览视频是由爱奇艺专业剪辑团队创作的都是精彩片段,可以吸引用户注意力。增加剧集的曝光量(备注:最初版本只有少部分剧集才支持长按预览)。
由于预览功能降低了用户的成本,用户因此更愿意了解其他剧,对长视频可以起到引流的作用。
三、用户体验
从用户角度看:长按预览功能解决了以下三个用户痛点:
1. 降低时间成本
非会员用户想要了解一个长视频最少要花几十秒看完广告,之后才能进入正题;而当今快节奏的生活中很多用户因看广告太费时间就放弃浏览了。
但是去掉广告有悖于平台的商业战略,因此长按预览功能在既定的平台战略下为用户节省了时间。
2. 减少流量损耗
如果是冲了会员的玩家呢?
虽然刚开始没有广告阻拦了,在非wifi场景下用户浏览长视频,进入播放页时系统会提示用户“非wifi网络,本视频约xx流量” 由于长视频本身较大,消耗流量也多。
所以用户不可能像刷抖音一样,随意去浏览(流量多的除外);而预览视频本身很小,其次系统并不会提示用户消耗了多少流量,所以用户浏览视频流量损耗被降低了。
3. 提高浏览效率
预览的视频都是该剧的精彩片段,并不是完整的长视频,视频时长都在一分钟以内;让用户在短时间内就能做出选择——喜欢就收藏或直接播放,不喜欢就退出;短时间内用户即可做出判断。
由于上述原因:对于推动用户浏览自己兴趣之外的剧,也有一定积极作用。
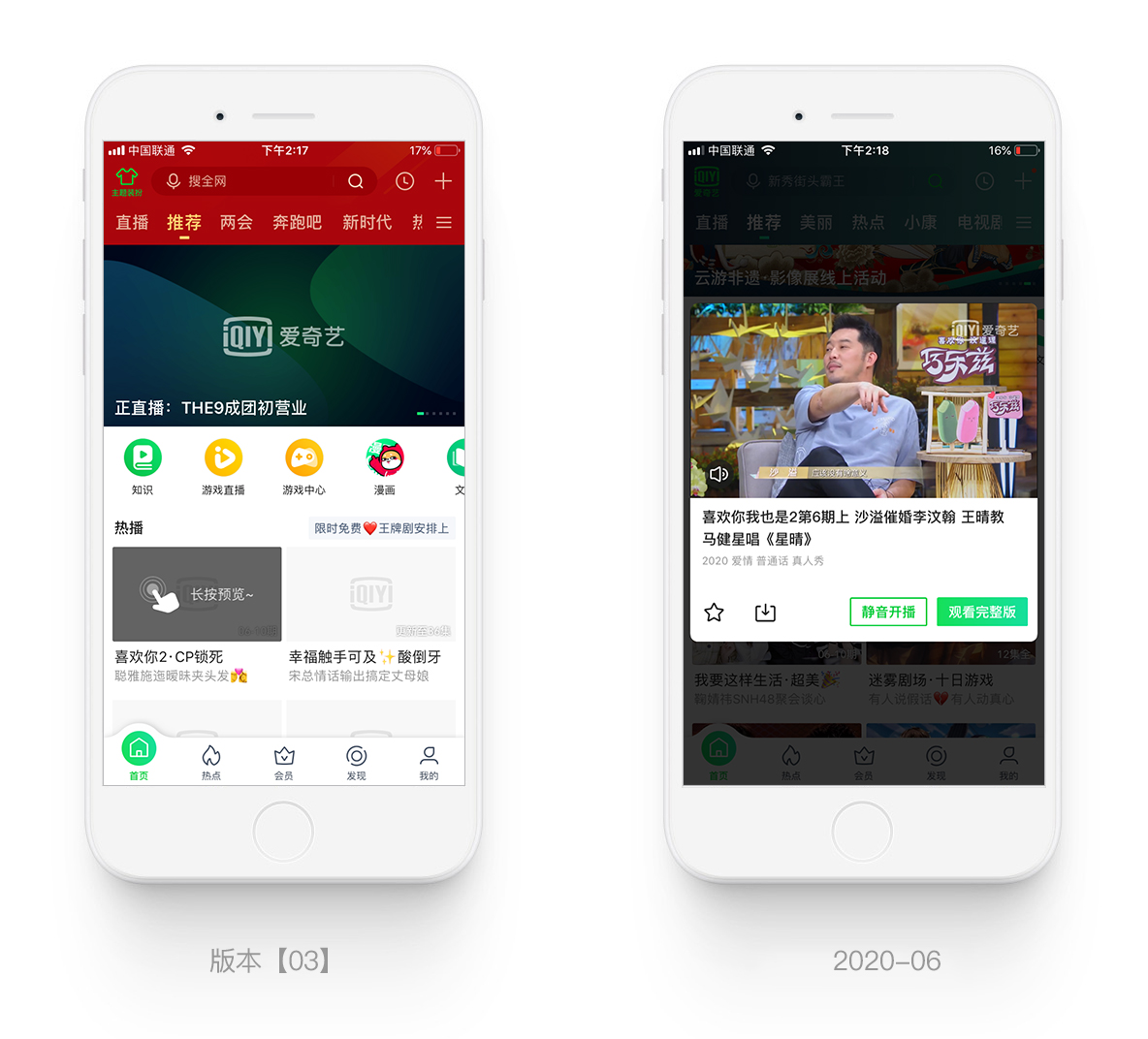
四、第二版本
改版方向:以延长用户使用时间为目的

改版明细:
播放形式不以浮窗形式单独播放,而是在一个由多个预览小视频组成的新页面播放;
预览视频的尺寸相对之前要大,页面整体呈半沉浸式布局;
视频标题调整在下方,并新增了该视频的封面以及文字信息简介、豆瓣评分;
观看正片的功能按钮调整在视频封面右侧,删除了之前的收藏功能;
保留了右上角的禁音按钮,在左上角新增了关闭按钮。
五、改版思考
本次改版最大的调整是:长按预览后没有立即在浮窗播放,而是进入一个由预览小视频组成的新页面(伪信息流页面),并通过上下滑动的方式查看更多视频。
字节跳动官方公布的数据显示:2020年1月15日抖音的DAU破4亿。并且这个数字还在不断上升。基于这个背景,也就不难理解为什么爱奇艺要将一个降本提效的功能改成消耗时间的功能。因此一个功能的改版并不完全取决于用户体验,背后还有诸多产品以外的因素考虑。
为什么这个版本会被抛弃?
首先页面里的视频内容太单一(都是热播剧的预览视频),其次没有个性推荐算法加持,所以用户使用过程中滑动多次都滑不到想看的;半沉浸式的页面布局及上下滑动的切换方式,对于视频内容的要求很高,如果不能快速吸引到用户,这种“方便”的交互方式反而会引起用户不满。之前浮窗播放方式虽然看似落后,但很准确,用户想看哪个就点哪个。
视频播放下面加上了视频封面和文字信息简介,还可以展开看全部内容;预览视频本身就是经过剪辑的精彩片段,可以提高用户浏览效率及吸引用户注意力;所以文字简介过多会降低用户浏览效率,用户也很少会看完整的简介;其次豆瓣评分可以方便用户筛选,但对平台来说则是有损其商业利益的,从以往数据看:很多爱奇艺自制剧评分都不高,因此不应该反向引导用户。
收藏功能被删除了,只保留了观看正片,这个改动就没有考虑用户多个使用场景;本来预览功能主要是将用户碎片化时间利用起来,用户在实际使用场景中:很多时候仅仅预览后觉得不错先收藏着,吸引了也不一定立即就会观看完整视频。
六、第三版本
改版方向:找回合适自己的交互方式。

改版明细:
预览视频播放方式恢复到上个版本的独立浮窗播放形式;
预览视频尺寸较之前调整小了,静音按钮改在视频左下方;
移除了豆瓣评分及可展开的简介信息,背景由之前的深色调整为白色;
恢复上个版本的收藏按钮,增加了下载和静音开播。目前底部共有4个功能按钮。
七、改版分析
从上述改版明细不难看出:更像是在第一版本的基础上做优化调整,没有沿着第二版的思路优化;因此第三版本最大的意义在于没有让该功能跑偏,及时回到正轨。
我们来分析下这次改版新增的两个功能按钮
【下载】:
对于长视频、中视频用户确实有下载后看的用户习惯,那么用户会下载短视频吗?即使是特殊场景下:在wifi环境用户出于流量成本考虑:预览视频内容密度低的特点也决定了用户不会下载;预览视频本身是让用户快速浏览剧集,下载反而降低了用户的浏览效率。
【静音开播】:
点击静音开播按钮后跳转至播放页,播放正片时为静音。这是对用户使用场景更加精细化的一个功能,给用户多一个选择:满足了用户看完预览小视频后想观看正片但不方便有声音的需求;因此静音开播让用户放心大胆的继续“摸鱼”,无需用户手动调节手机音量。
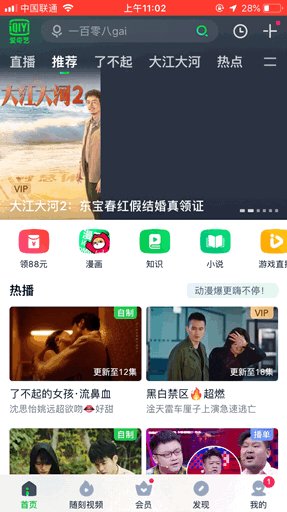
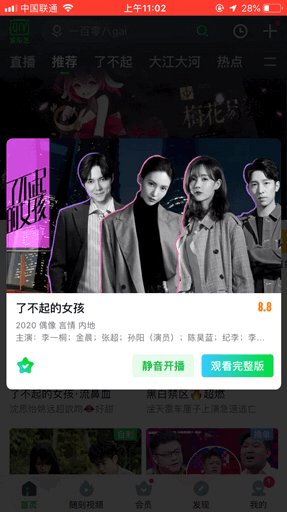
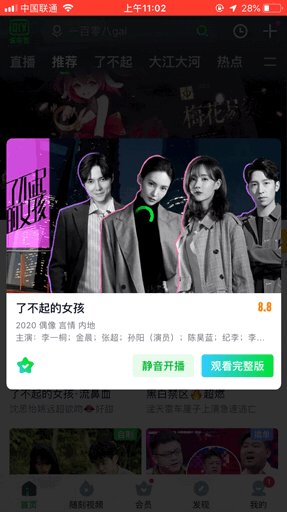
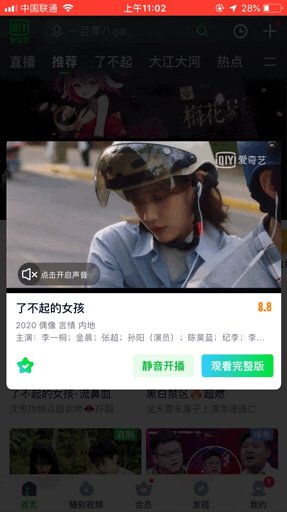
八、当前版本
改版方向:根据用户使用场景做优化。

改版明细:
新增该视频的主演信息及爱奇艺自主评分;
移除下载按钮并对“静音开播”功能按钮在视觉上做了强化;
播放时默认静音,点击视频左下角声音图标可开启声音。
这个版本最重要的改动是:用户长按后,预览视频播放时默认静音。
这个与静音开播功能按钮的使用场景是一致的;用户在“摸鱼”的时候如果预览视频有声音还需要手动点击声音图标关闭或者调节手机音量大小控制,默认静音播放是符合用户在碎片化时的使用场景;另外这个改动背后肯定是有相应的数据支撑的,笔者仅以“局外人”的视角观察、分析。
九、写在最后
任何一个功能不可能一次就做到最合理、最完美,而是需要不断的优化升级。
在版本迭代的过程中,如果出现跑偏的情况,能否及时纠正很重要。
选择交互方式要结合产品本身的特点及现有资源,适合自己的才是最好的。
功能改版不仅仅涉及用户体验,还需要考虑商业利益、趋势…等因素。
笔者希望通过爱奇艺的这个功能提供另一个视角给大家:三年前的初版到现在相对稳定版本,中间经历了什么及背后的原因;现在大家看到的“完美、合理”的功能是怎么一步一步蜕变的。
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com



















