
产品经理在一个产品的生命周期,会遇到很多的“人”,从对外的用户到对内的团队,大大小小的沟通会不间断。无论是对用户还是对团队,有专业的方法加以约束,所有的工作都会更加自然和统一。产品经理应该是一个高情商懂人性的角色,留意身边的人,才能做得更好。
对于一次互联网产品的发生,产品经理通常需要经过如下几个关键的节点,每一次的关键节点都需要做好时间的安排及会议的评审,并且需要输出响应的文档作为项目推进的媒介。
1、项目启动会:需求方以邮件形式告知产品部,邮件必须包括具体需求描述及说明。产品经理根据需求方的描述,填写《项目立项申请报告》,通过公司流程申请项目立项。
项目一旦确定立项,每日由产品经理于早上上班时间,召集项目干系人完成“站例会”(时间建议不超过5分钟,会上说明昨天的工作情况,今天的工作计划,可能遇到的问题等)。
2、产品需求讨论会:确定需求内容,会上产品经理必须明确产品设计完成时间并通过会议纪要告知与会人员。会后完成《XXXv1.0需求说明书》并邮件形式发给项目干系人。有任何内容修改,务必更新 《XXXv1.0需求说明书》。
3、产品组内评审讨论会:可以安排1-3次,由主持会议的产品经理主动发出邀请产品组内同事参与,邀请邮件写明时间地点、提前报备讨论的内容概要。
在产品组内评审过程中,评审重点主要是产品交互及功能的细节:
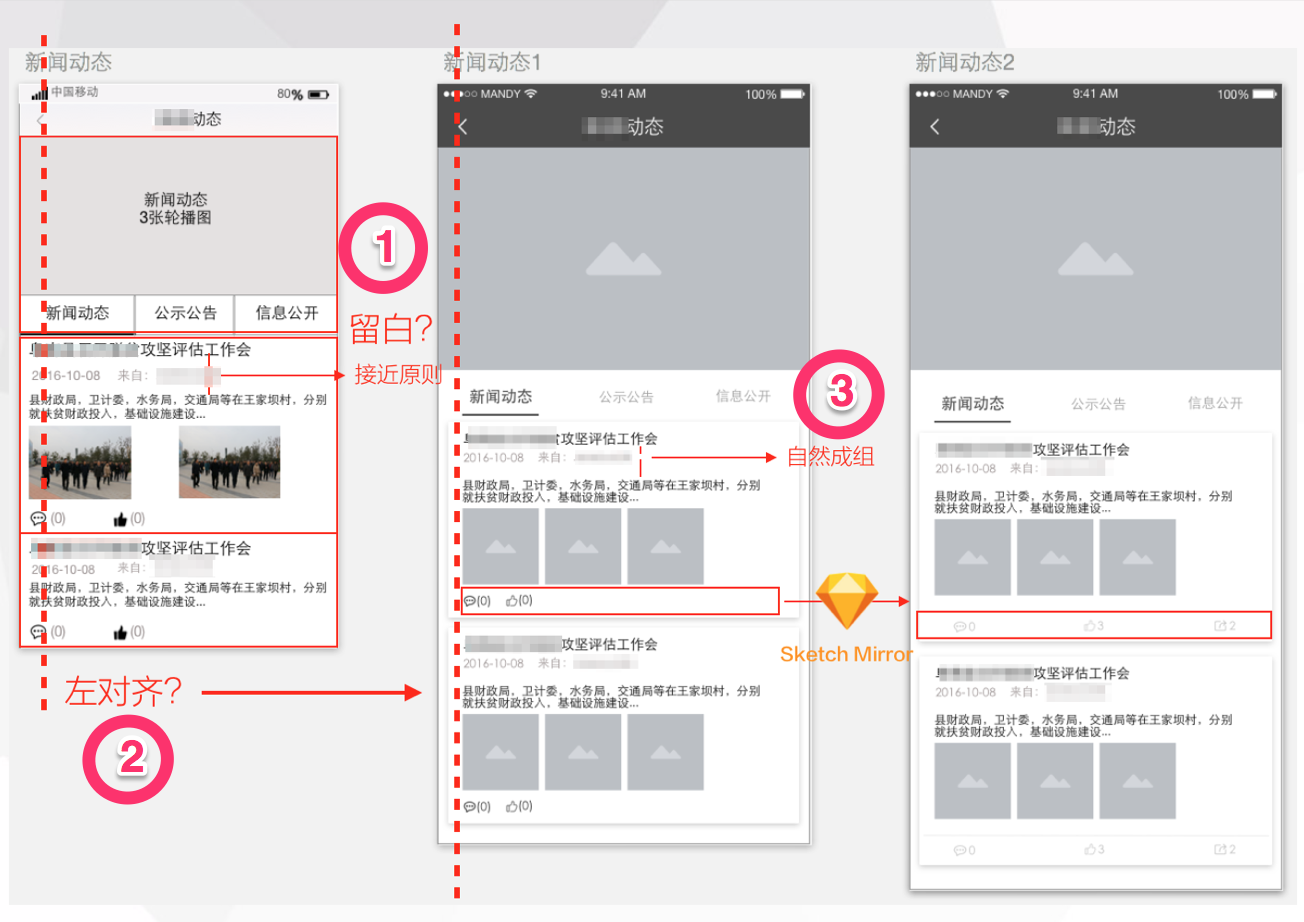
如下案例:(最左边的是一个初级产品经理的初稿,中间是修改稿一,最右边的是修改稿二)
根据最左边的初稿“新闻动态”,我们能看到几个比较大的问题:

- 信息层级很乱,主体信息不清晰;
- 对齐及留白不规范,内容关联性有二异性;
- 关键元素未通过合理的组织和整理,达到突出的效果;
根据初稿的修改意见,产品经理进行了第二版本的修改,修改图“新闻动态1”(中间),产品经理首先修改了画布的比例,然后将信息层级整理的更加合理,并给足留白,让整个页面有足够的呼吸感。但是对于比较小的交互体验,譬如评论、赞的icon,如果在经验不够多的情况下,借助工具,放入手机再看原型图,会有更佳直接的体验感。
根据上手体验后,进一步做了第二版的优化,排版中,各种元素间距需要根据实际情况来调整,内容多的时候可以适当收紧,少的时候可以适当放松。间距大小都需要兼顾到基本的可读性,分太开和离太近都很难让人阅读。优化内容见“新闻动态2”(右边):
- 模块之间通过留白,完成视觉的分割及信息层级的区分;
- 内容区域左对齐布局,提高了设计的整体性;
- 视觉的或者内容降级,弱化非关键性内容;
参考原则:接近原则
“紧密靠在一起的元素形成整体或群体”是交互设计中最常用的原则。
在交互设计包括信息图文的布局,页面的按钮和导航的位置,其中接近性和相似性一同帮助我们组织关联元素。接近性是暗示元素关联性的最佳工具,可以利用它更快更有效的划分信息层级。对于产品经理,我们在设计信息层级区分时,就用接近性原则在元素间创建关联,帮助更好理解信息。用接近性分好的组可以再用相似性来创建更强的关联属性。
4、项目组评审讨论会:确定产品设计方案及修改细节,务必安排相关研发人员、需求方参与。会前产品经理一定提前完成Featurelist产品功能的填写,文档见《xx产品featurelist》。会上根据Featurelist的讨论,进一步明确产品经理完成交付物的时间点(包括产品交互、ui设计)。
5、项目开发周期评估:相关研发人员根据第4个阶段,产品的交付物品-featurelist的内容,做开发人员和完成时间评估(包括开发时间、测试时间),并交付给产品经理做DeadLine的确定。
6、完成以上5个步骤后,最后汇总项目的上线节点,并发邮件通知于项目干系人。
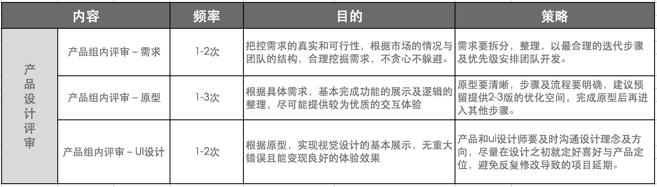
综上所述,对于产品设计阶段而言,产品设计及开发阶段,不同评审会的目标及策略能让工作事半功倍,譬如以产品设计阶段的产品评审为例,如下表,根据不同的需求,产品经理需要灵活的控制开发节奏,做到每一步都“恰到好处”,是有经验的产品经理的必备技能。

在整个产品发展周期中,重点说明一下原型设计这块,产品经理应该如何把握度呢?原型的主要作用是为了沟通最初的产品设想。所以用1-3中颜色,建议是黑白灰三种颜色,区分重要、次要、不重要的信息展示。在原型中所有的用色,可以根据产品设想加以区分,通过黑白灰三个颜色,及适当的留白就可以简单明快的完成原型的设计,切勿使用过多的截图和颜色,让整个原型看起来脏乱差,同时会误导ui设计师的设计思路。
金发姑娘效应:凡事都必须有度,而不能超越极限。按照这一原则行事产生的效应就称为“金发姑娘效应”。
记住“良好的沟通”是产品经理最大的资本,不要误以为原型画的多么完美,就能做出让人喜爱的产品,也不要误以为交互做得多么炫酷,就能让用户眼前一亮。产品经理一定记住,所有的工作都是“为解决问题而生”,从我们画原型开始,就要严格要求自己非常清晰的展示各模块元素之间的布局关系,同时表达清楚元素之间的优先级关系是怎样的,如果当界面元素很复杂的时候,视觉就难以捉摸的时候,反复沟通才能解决所有的问题,当然沟通前需要去思考用户场景和每个细节!

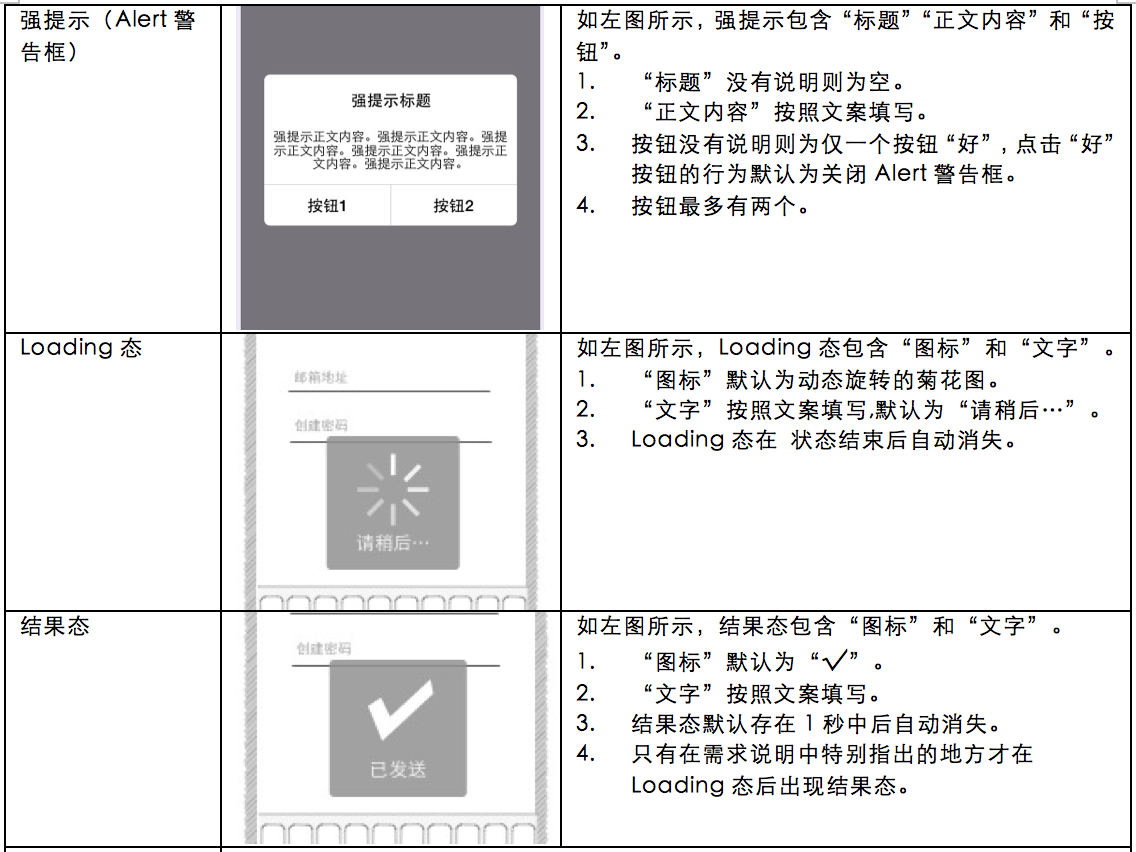
除了单个页面的设计以外,整个产品的提示与展现也是产品经理需要全面考虑的点,不要刻意使用过多炫酷的提示和交互,以提升产品的体验感。适可而止,适当的利用系统自带的提示和交互,让所有中断用户操作的时刻都尽量变得舒缓和自然,才是产品设计起到好处的精髓。需要统一设计的图标和提示框,才提出设计需求,无需统一修改的提示框就直接使用系统自带的最佳。如下表,是需求文档中我们需要罗列的提示文案及说明,对于Alert警告框,通常就不用单独设计一个对话框的样式,如增研发的开发时间,对于一些比较“轻”的提示及状态,就可以根据设计师的设计理念,做适当的创新。

在整个产品的设计过程中,会经历比较漫长和磨合的阶段,产品经理从需求挖掘-产品设计-功能上线,通常会面临很多需求修改的情况,对于自己团队的具体情况,产品经理应该了如指掌,并合理安排切分功能。
找出各种各样的解决方案仅仅是第一步,做出选择、平衡其中的各种要素、关系,才是真正的挑战。而了解用户、和其他团队/角色沟通等,是手段和方法。没有认真思考的交互设计,往往渗透出来的感觉就是把产品原型稍微优化重新排个版而,这个时候需要更加深入地思考和分析,从用户-目的-使用场景-流程,四个方面去全面思考。目的就是让自己的思路更加清晰,最终选择出来的所有的功能应该以可执行且重要的目的去完成。对于一些优先级低的或者不影响基本使用的功能,能删除就删除,化繁为简即可。
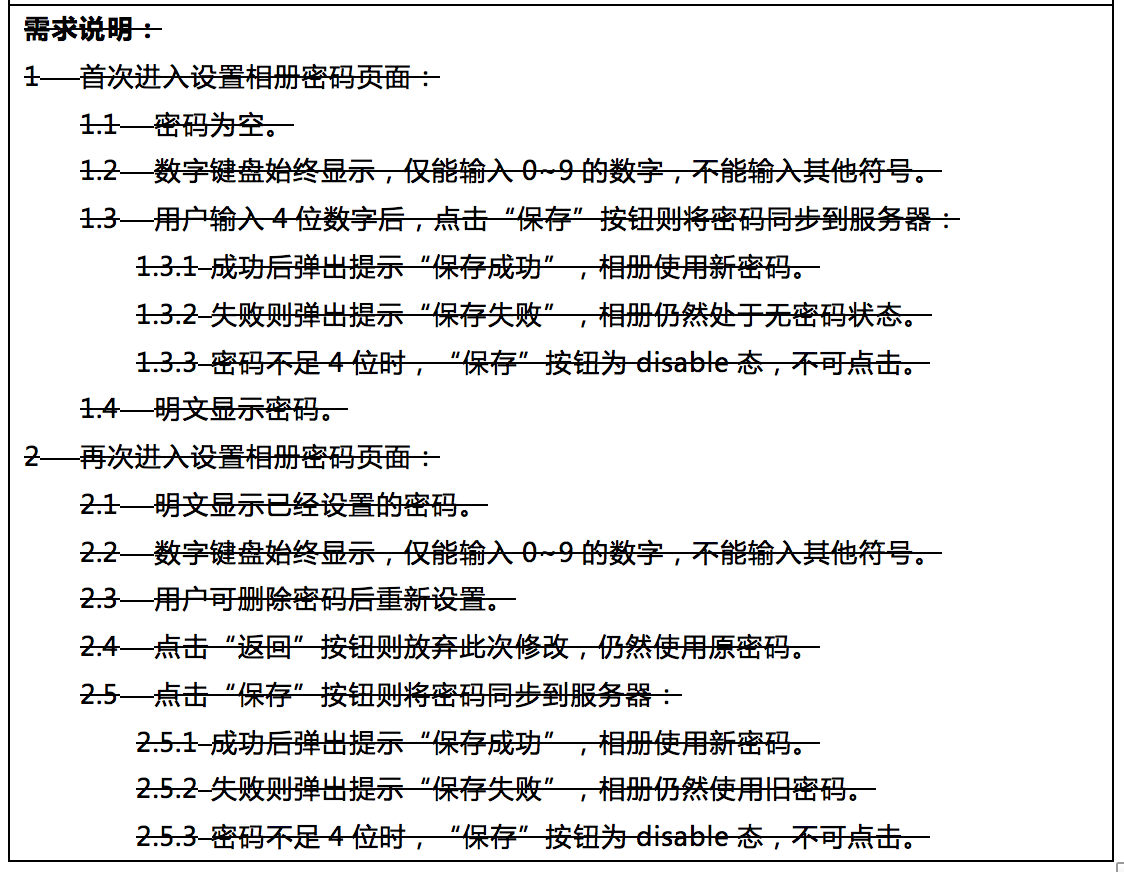
譬如下面的例子,我们在需求挖掘的过程中有时会把一个产品的功能想得很全而大,但是随着开发和实现,我们往往会根据具体的情景删掉一些“看似很有用”的功能,以减轻开发的负担,缩短开发周期:

我们知道一个产品的诞生会经历各种阶段和讨论,每种方案,都有收益和损失,往往我们面对的选择是要看哪个给用户的收益最大、或者损失最小,而非绝对的好与坏。拿捏妥当,张弛有度,资源是稀缺的,无论是开发周期、还是从设计到开发的人力资源。作为产品经理都应该学会“平衡”。
分享干货我们是认真的,更多干货尽在爱盈利!




















