编辑导语:说到开屏页,大家一定都不陌生,我们在进入一个APP时首先看到的就是它的开屏页,在APP启动时,开屏页也是为了让APP启动更加的顺利和流畅;本文作者分享了关于开屏页的一些思考和作用,我们一起来了解一下。

开屏设计是产品每次进行大版本更新的时候,经常会遇到的设计需求;产品的大版本迭代往往包含了整个平台信息架构的调整、新功能上线发布、页面布局的重组等等一系列变更,开屏作为新版与用户的第一个触点,承载了将上述重要变化进行可视化的关键作用。
根据不同产品的迭代诉求和企业团队的资源储备,开屏往往分为沉浸式动画、可交互动画、静态引导页等几类:
动画的设计开发成本高,由于还涉及到动画脚本组织和故事板搭建,设计师需要不断保持和产品同学的沟通校对,确保创意的合理性和完整性;
静态引导页相对节省资源,但在功能引导的易懂性和情感设计的趣味性上,难免落后于前两种形式。
来看两个例子,雪球和高德:

一、雪球
雪球股票是一款投资交流交易APP,对于股民来说一定不陌生;它定位于社交化投资平台,为投资者提供实时行情、新闻资讯、投资策略、交易服务,目前涵盖A股/港股/基金/美股交易;通过与第三方券商合作来满足投资者的需求,其最突出的特色是将社交和投资结合,也是区别于大智慧、同花顺等老牌竞品最显著的差异。
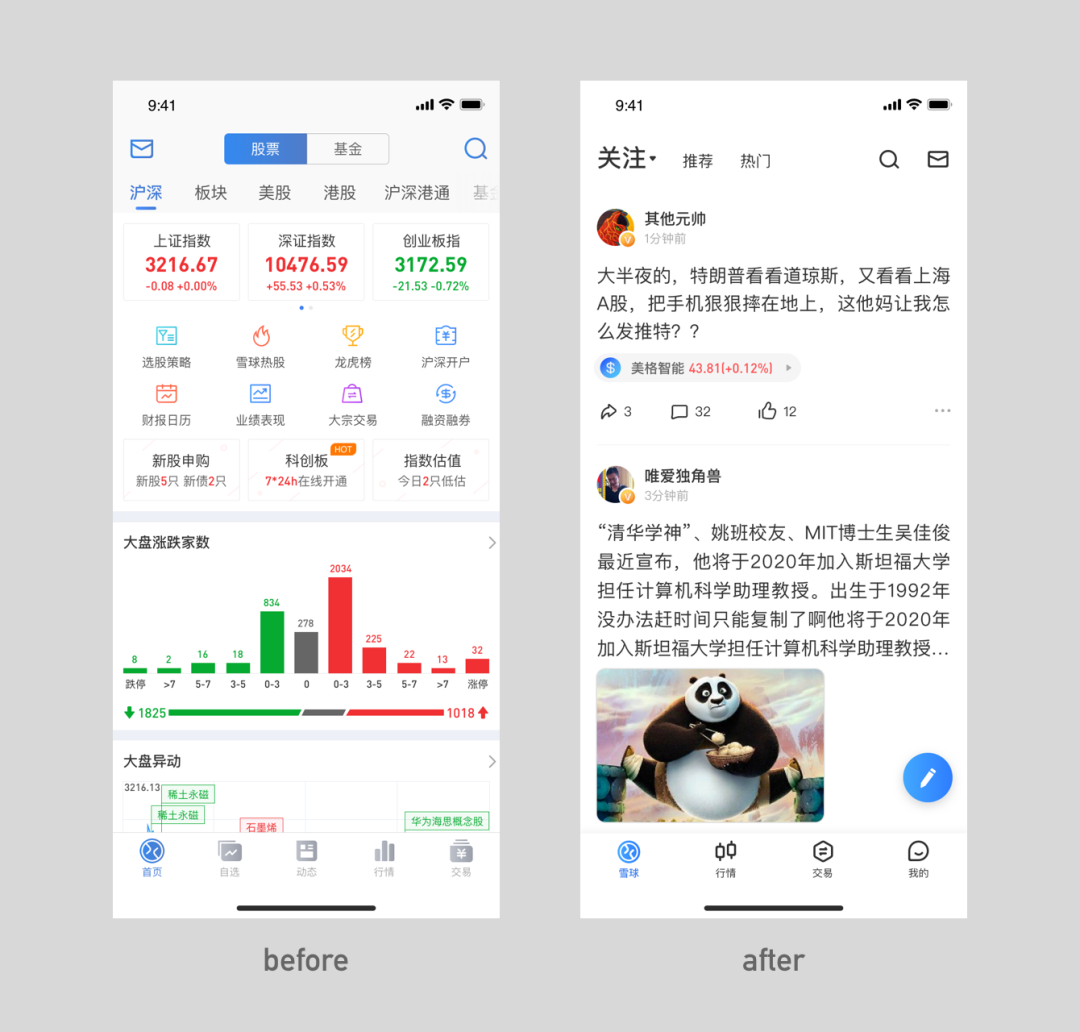
它的12.0版本于2019年底发布,定性为一次重磅改版,重新突出社区定位,相对弱化证券服务平台定位。
产品架构由原本的首页、自选、行情、动态、交易5大频道重组为雪球、行情、交易、我的4大频道;核心功能的改变是主页“雪球”频道,这里聚集了社区服务。

“雪球”频道里面提供了三个简单的板块,是关注、推荐、热门;分别对应出现用户关注的球友们发表的观点;用户可能感兴趣的球友和他们的观点;以及当天全球资本市场正在发生的热门事件,不管是7×24小时还是雪球热股榜,都可以让用户快速有效地发现当下投资机会。
总而言之,深挖社交化这条赛道。
在这个改版定位的背景下,我们来看下雪球12.0的开屏动画;整个动画时长约10秒,为一镜到底的沉浸式播放;为保证GIF观看流畅,我已将录屏压缩为2倍速(5秒左右),下同。

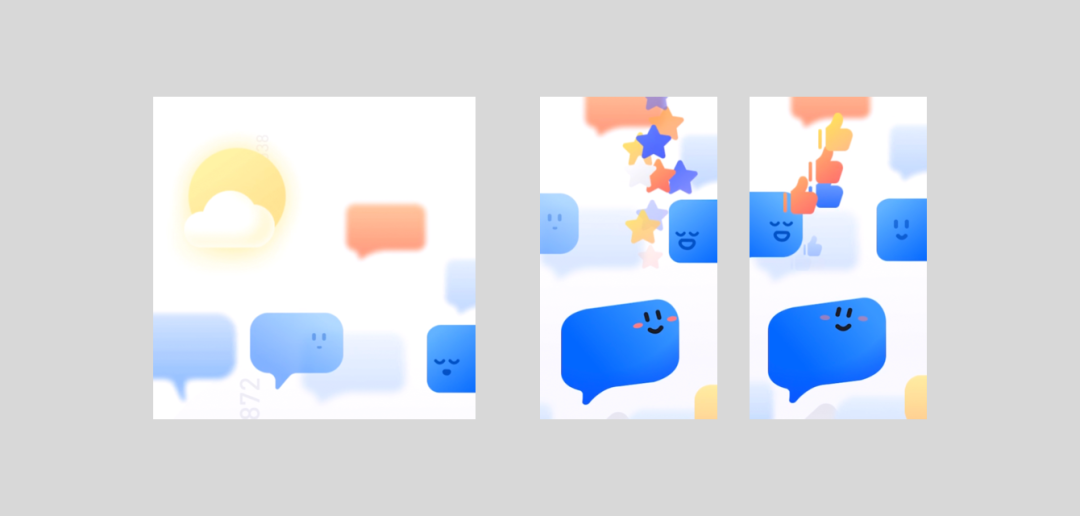
在10秒时长里,动画脚本叙述了3大故事板,对应3个视觉场景。设计采用拟人化的手法将聊天气泡框物化为一个小白投资者的形象,也着重表达了社交属性。
整条故事线用一句话来概括就是:一个小白投资者起初在茫茫股市中面对海量信息不知如何选择,来到雪球社区后通过和圈内大咖学习交流使自身得到进阶,最终投资收益跑赢了市场上大部分投资者。
十分简洁的一个故事,看一遍就能懂。我们也不妨拆解一下画面中都是采用什么语言去表达的。
[场景1] – 小白投资者身处下着雨的灰暗星球,身边围绕着复杂多变的股市行情信息,小白情绪低落。

[场景2] – 小白投资者跳跃着来到了艳阳高照的雪球社区,学习了很多点赞收藏排名靠前的大咖观点,一路晋升(心思细腻的股民会发现,这里其实埋了一个大盘晴雨表的梗)。

[场景3] – 冲出社区以后,小白已经不再是小白,而成了市场内段位(海拔高度)很高的用户,跑赢了大部分投资者。

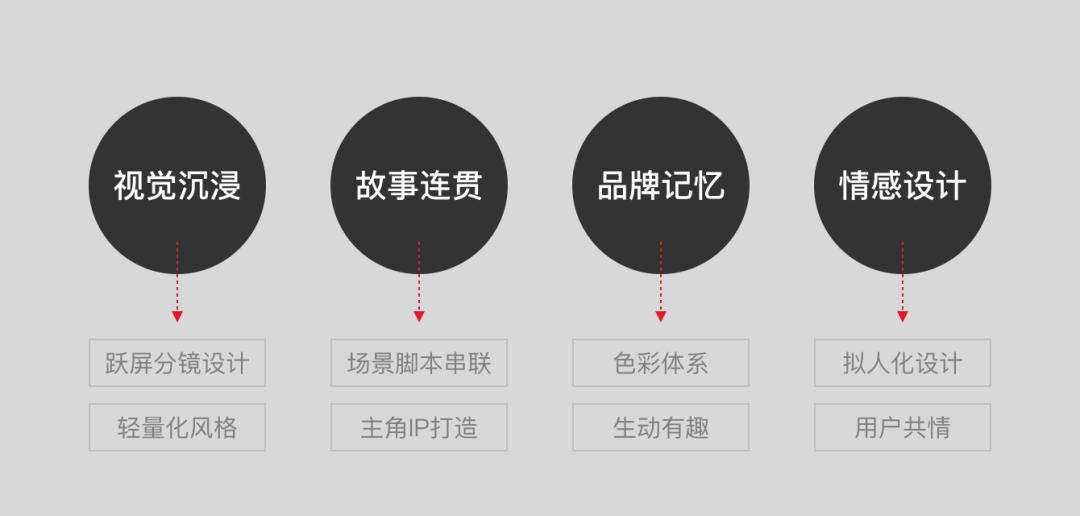
动画的风格虽然抽象,但10秒看完之后,确实有记忆点。若从设计层面去分析,我们可以发现这段开屏有这么4类特点:
沉浸式视觉体验:HOW丨设计采取了跃屏转场的分镜设计、轻量化的视觉风格来营造沉浸式视觉体验;
连贯的故事场景:HOW丨采用场景的脚本组织、小白主角的打造来串联故事场景;
容易形成品牌记忆:HOW丨使用品牌色彩体系、生动活泼的风格来固化品牌记忆;
情感化设计表达:HOW丨运用拟人化设计和与用户共情的表达形式来体现情感化设计;

由于动画脚本经一条故事线完整串联,转场没有断点,我们也可以称之为串联式动画。
有串联则有并联,接着一起来看下并联式开屏动画:
二、高德
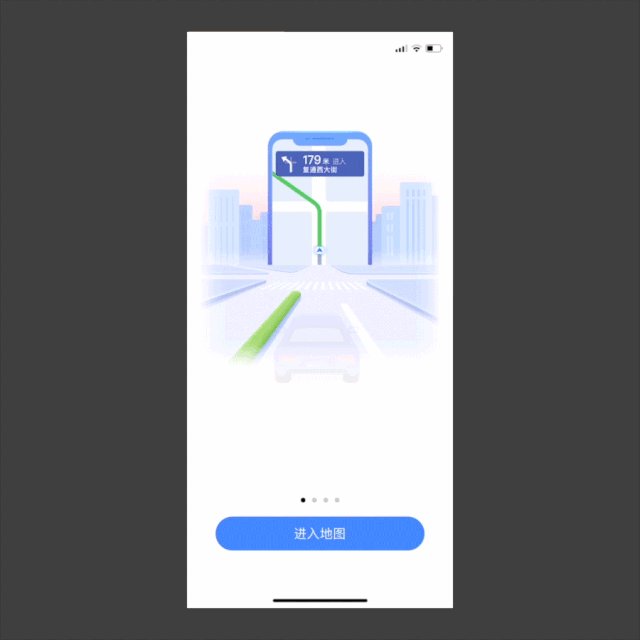
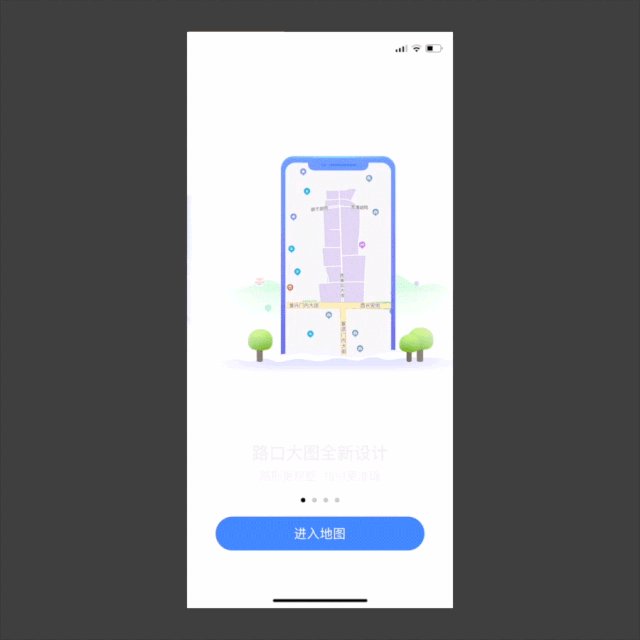
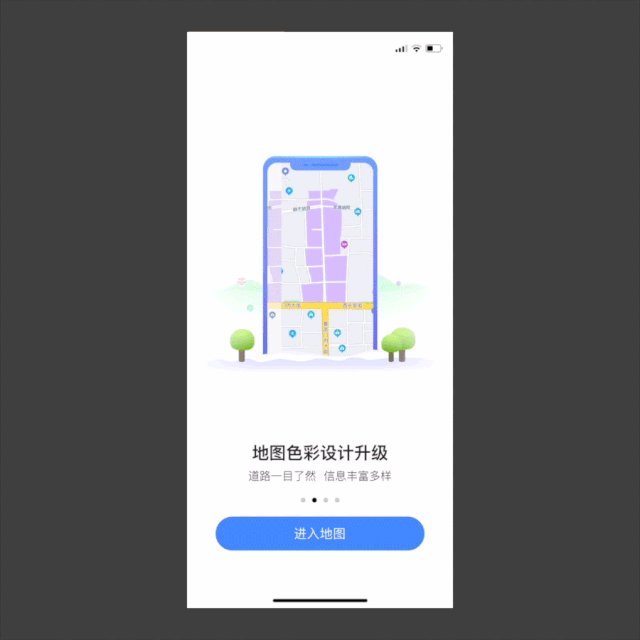
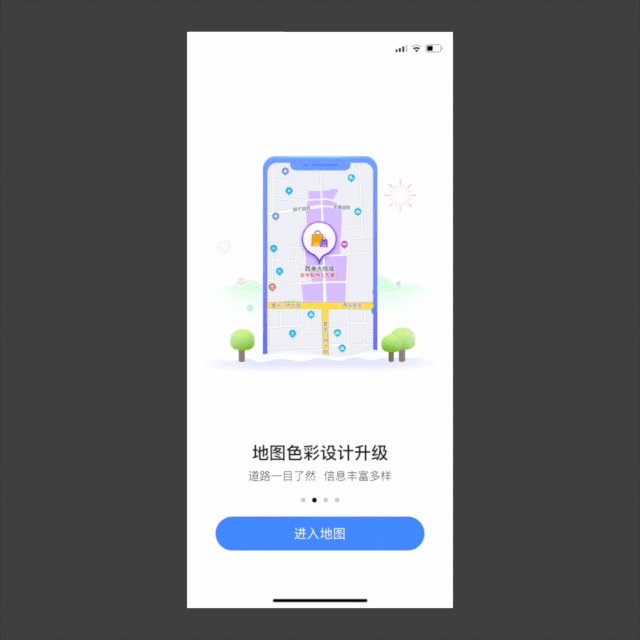
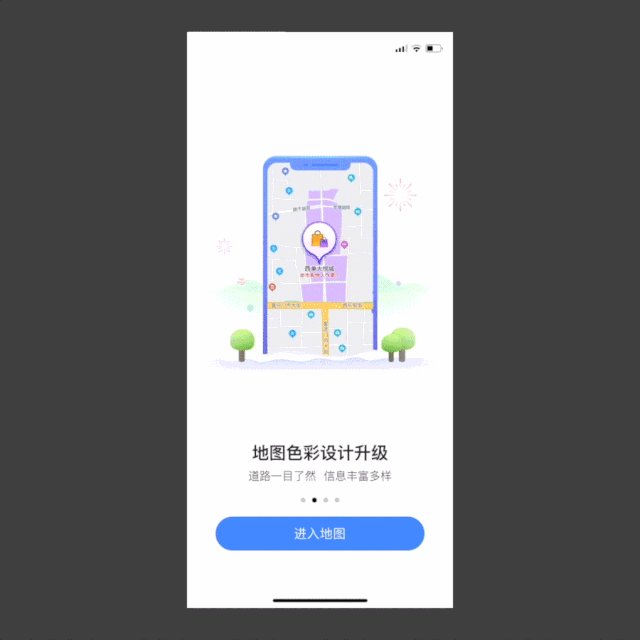
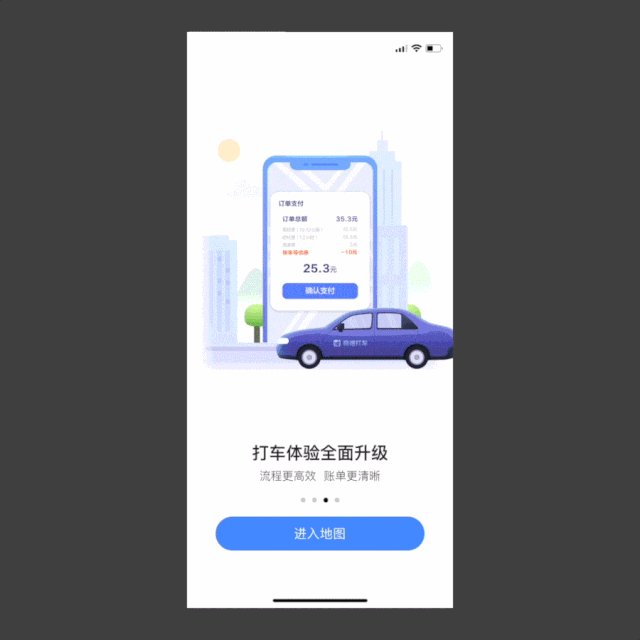
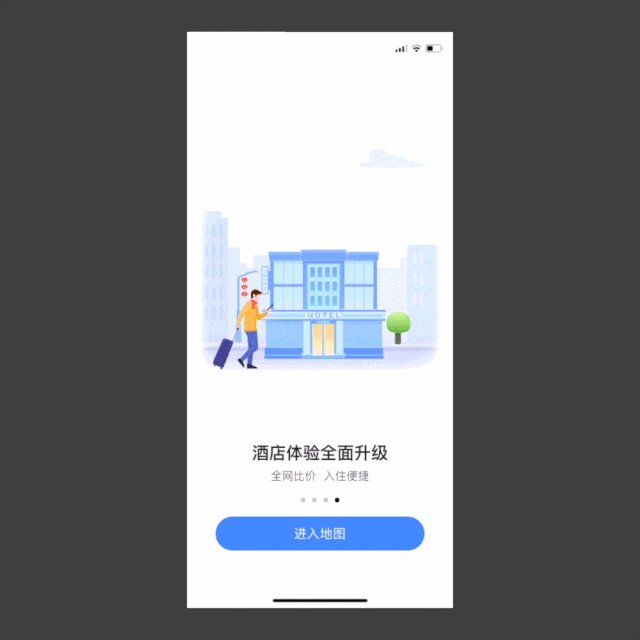
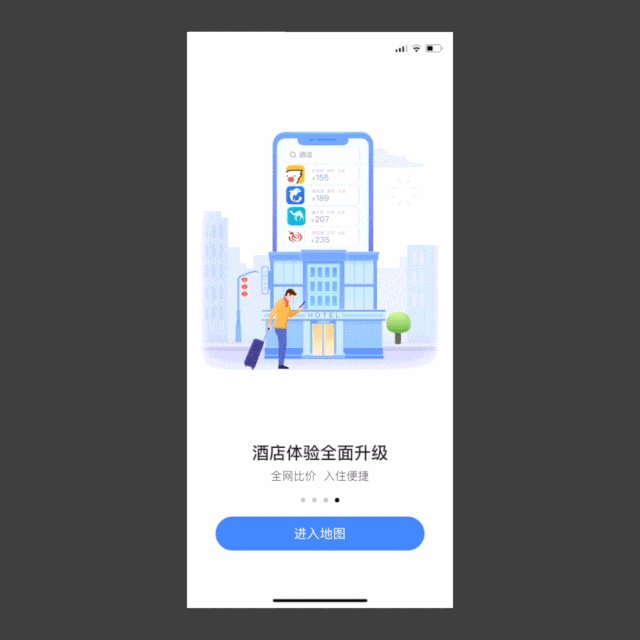
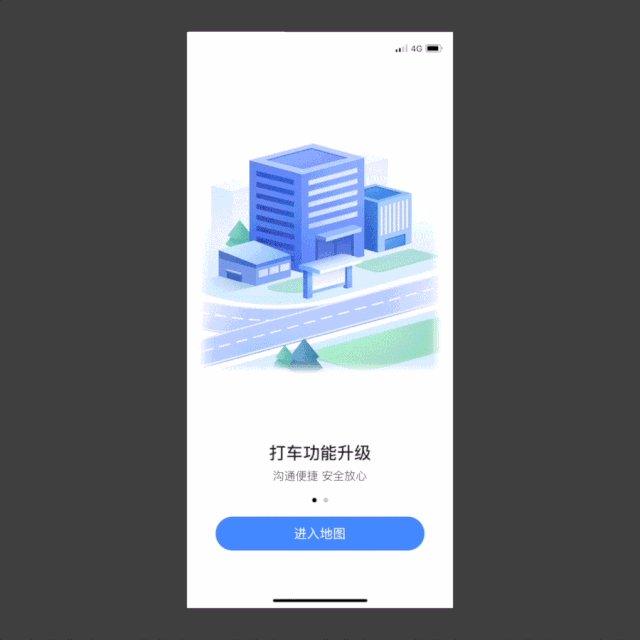
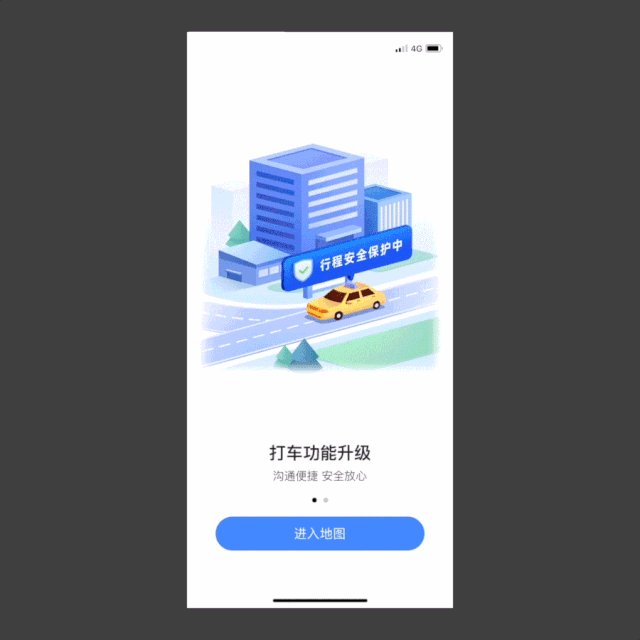
高德地图大概是从4个月前的10.25.0版本开始(了解详情的同学请更正),每一次热更新后的开屏就采用了并联式动画的功能引导设计;所谓并联,就是将几个功能特性分别做成短动画进行轮播,由用户控制进程。
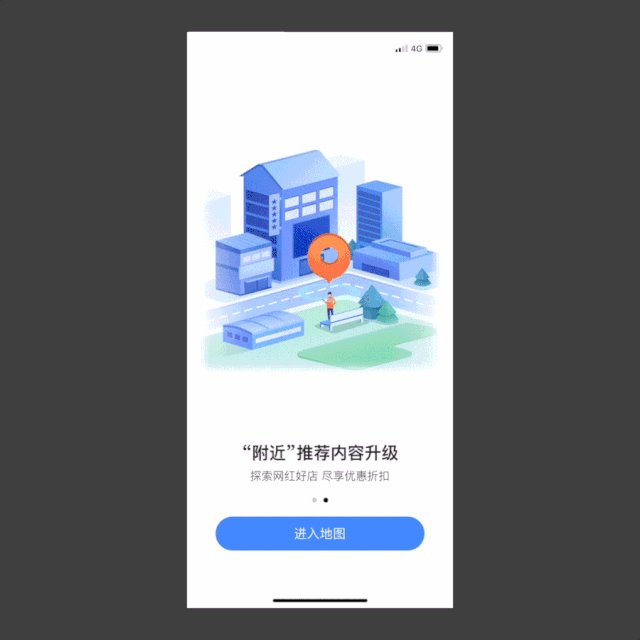
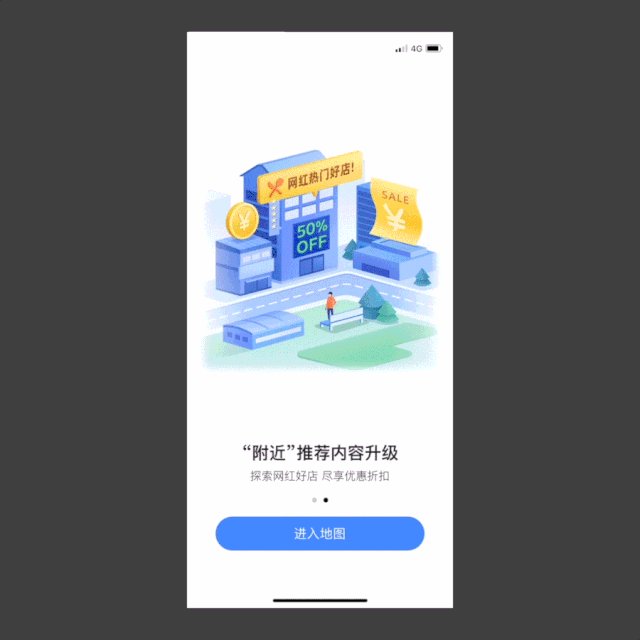
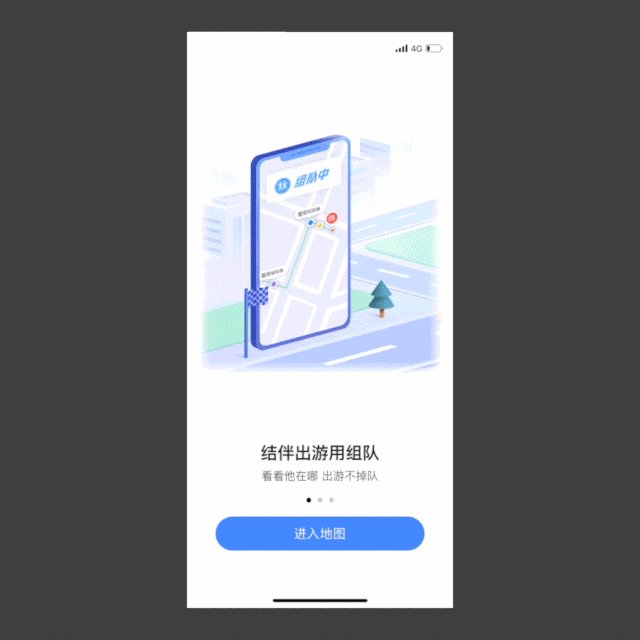
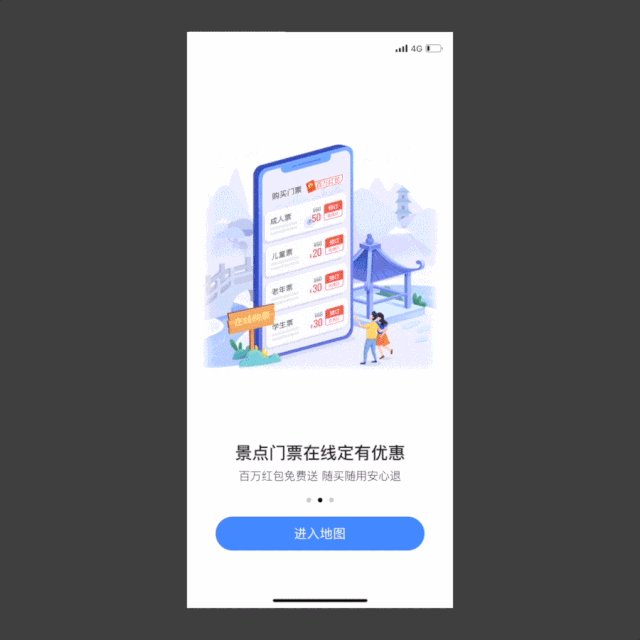
高德近期版本更新的开屏中,短动画的数量最多为4个,最少为2个,时间周期在3~5秒左右,每一段短动画都覆盖一个具体的业务场景;这些场景包含了路口等候、打车、订酒店、附近搜索、结伴出游、景点门票预订等出行体验,背靠阿里的流量和资源,通过与飞猪、口碑、支付宝等平台异业合作,高德完成了从地图导航到出行场景全覆盖的定位蜕变。




颇有意思的是,高德近年来不断优化自己的打车体验,在网约车领域动作不断,与有国资背景介入的滴滴相比,两者都在都在集聚各方力量,拓宽自己的赛道(看来网传必有一战,并非空穴来风)。
话说回来,基于这样的战略基础,我们来分析高德近期改版的开屏动画。
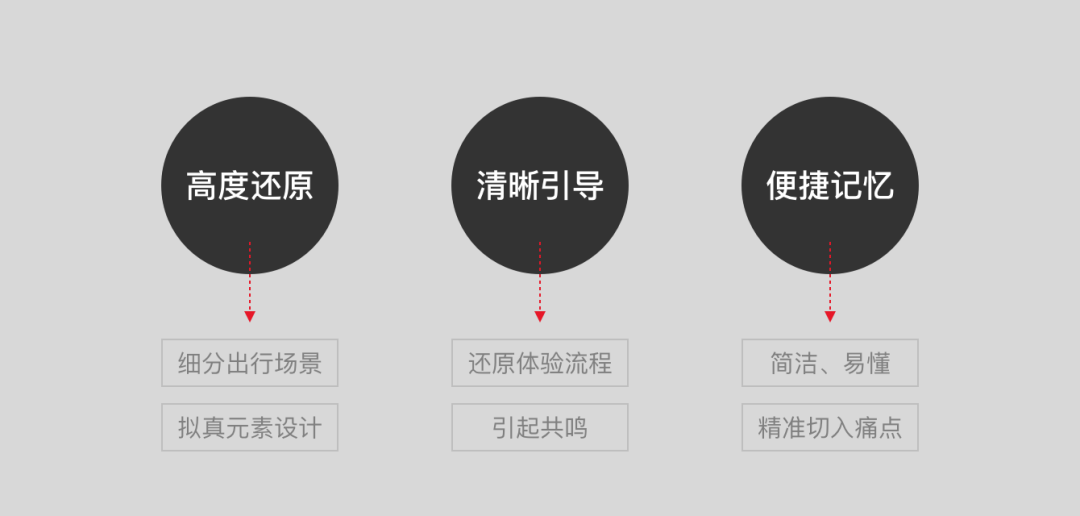
依然从设计层面来总结,特点如下:
高度还原需求场景:HOW丨采取细分出行场景的故事板和拟真化的设计元素来组织画面;
清晰引导体验流程:HOW丨高还原地表现用户解决痛点的真实体验流程,引起共鸣;
息息相关,便于记忆:HOW丨精准切入痛点,采用简洁易懂的视觉元素进行可视化;

三、最后
总体来看,每一次改版的开屏设计对于用户而言,无异于一次新产品的推介路演;有哪些新增、有哪些优化、有哪些整合,产品都希望用户通过这十几秒的时间轻松地理解,并乐于接受和转化;往大了看,这似乎不亚于创业者们捧着路演PPT找资方讲故事。
所以开屏动画,这本身好像就是一个微型产品设计。
既然如此,我们不妨试着从用户体验五要素来总结一下,开屏动画设计遵循什么原则,以及怎么落地实现:
战略层 – 实现阶段性业务目标、满足用户需求,由产品宏观策略决定现阶段跑什么赛道;
范围层 -定义产品改版的功能和特性,挖掘用户在不同需求下的细分使用场景,创建故事板;
结构层 -由故事板拆解出开屏画面需要什么样的脚本进行组织,时长多久,串联or并联,是否需要关联交互行为,梳理信息架构;
框架层 -根据信息架构决定画面元素的布局,“以体验为中心”确定元素的优先级,使符合可用性原则;
表现层 -用色、形、字、构、质五维分析法定义设计风格,使画面符合品牌调性,清晰易懂、生动有趣;
设计团队的介入往往是在范围层以后,但我们一定要善于、乐于去接触更高层面的产品思维和格局,终将能使开屏动画在触达用户的一瞬间,抓住用户的注意力,精准传递出你的“创业故事”。
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com





















