大家好,我是Clippp。今天为大家带来的文章是「邻近性」原则。通过邻近性我们可以提前预测用户的主要行为和目标,并让产品更灵活地响应~
邻近可以理解为“在空间、时间或关系上的接近”。举个?,当我们打电话时,把手机靠近耳朵屏幕会自动熄灭,这种反馈就考虑了邻近性。
利用邻近性,我们可以观察用户的操作或触发路径,使产品更快作出响应。
一、产品可用性体验
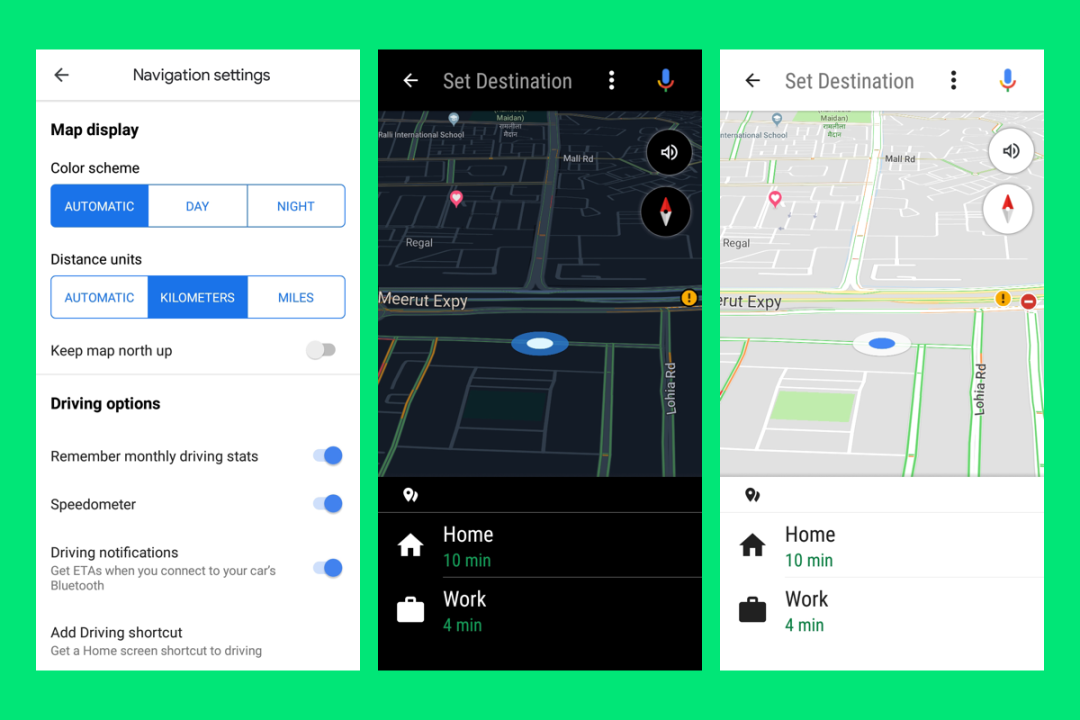
在Google Maps中,导航视图通过环境光传感器自动调整深色或浅色方案。

每当用户在弱光环境下与地图交互时,地图页会自动切换成暗模式以防止眼睛疲劳,为用户提供更好的可用性。
我们可以在应用和网站中加入邻近性原则,以提供更丰富的可用性体验。
二、邻近性在产品中的作用
提高效率
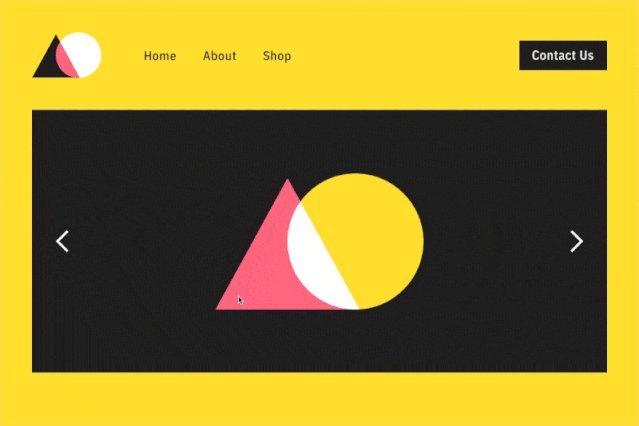
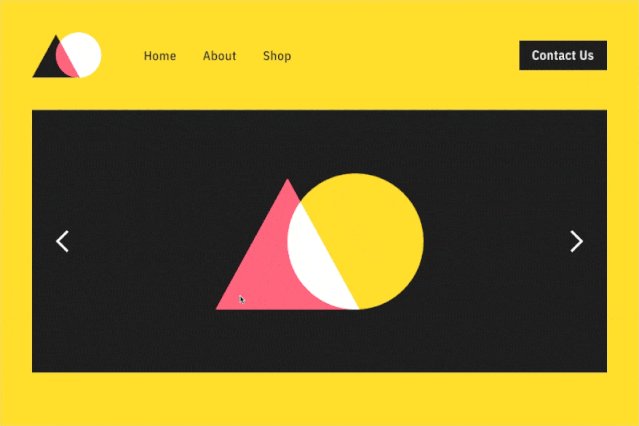
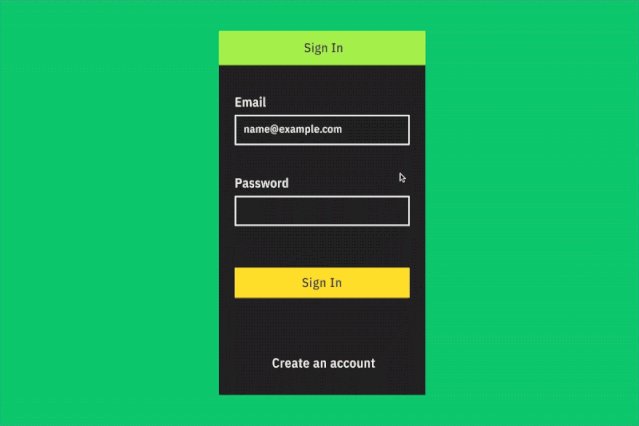
产品/应用与用户之间的交互应该快速进行,不需要用户等待。邻近性有助于预测用户的行为,使应用提前或及时做出响应。

在上图中,当光标快速移动到右上角时产品可以预测用户下一步想打开表单,所以不需要点击按钮就能打开表单,节省用户的时间和精力。
强化反馈
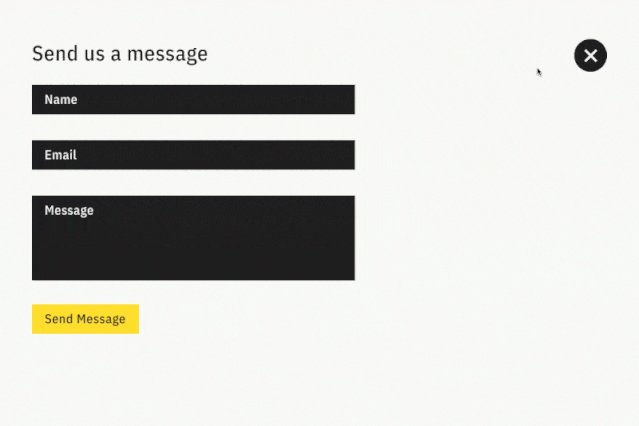
持续的反馈有助于用户了解他们在执行操作时成功与否。邻近性为用户提供实时反馈,辅助用户操作。

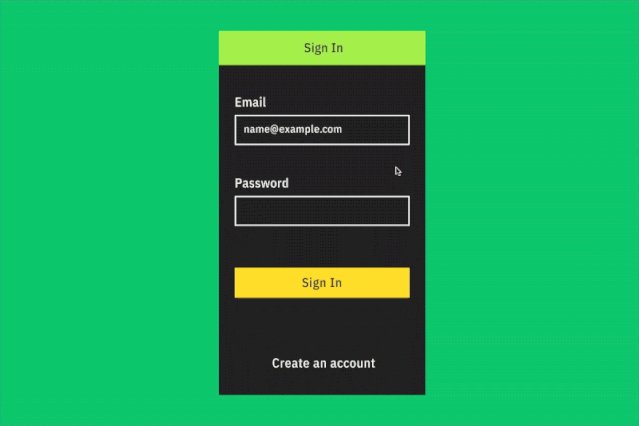
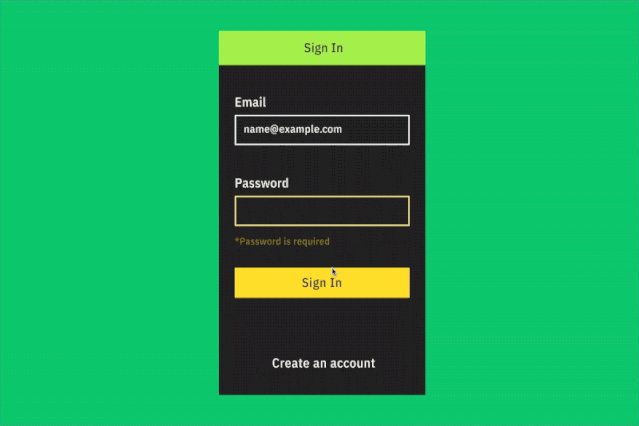
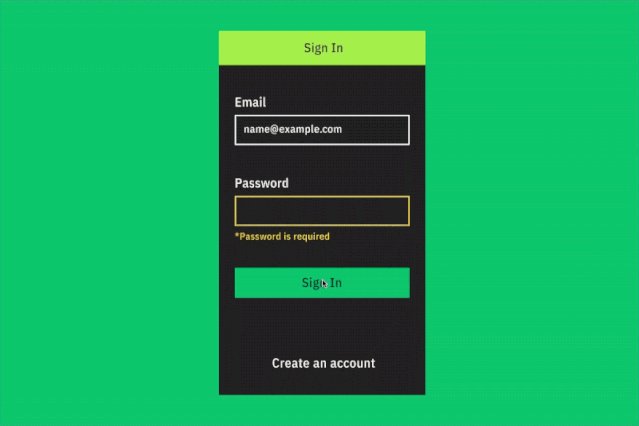
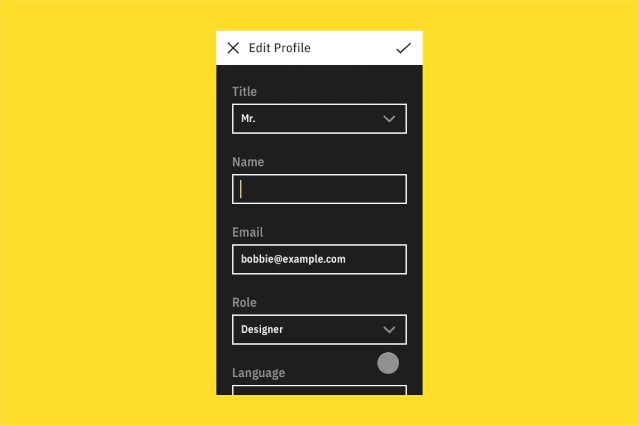
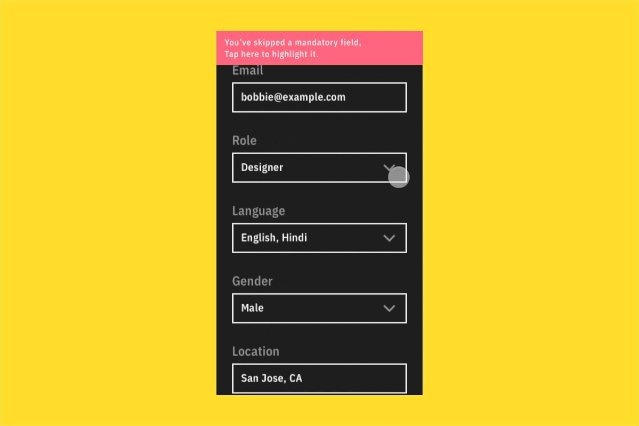
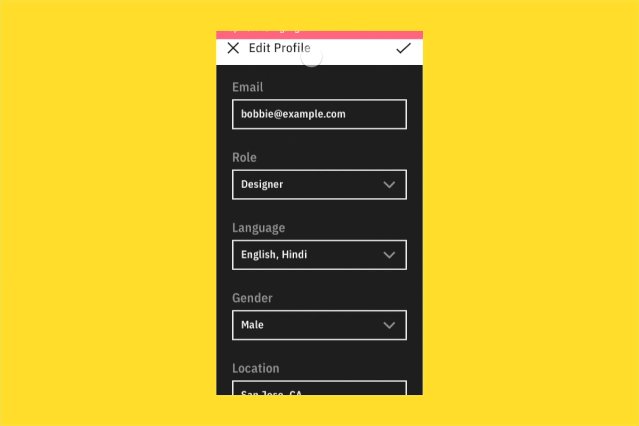
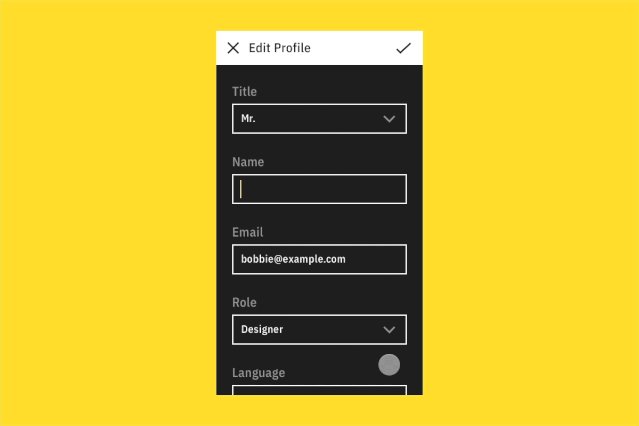
填写表单时如果用户没填完就准备点击按钮,表单会产生即时的视觉反馈,提示用户完成全部操作。
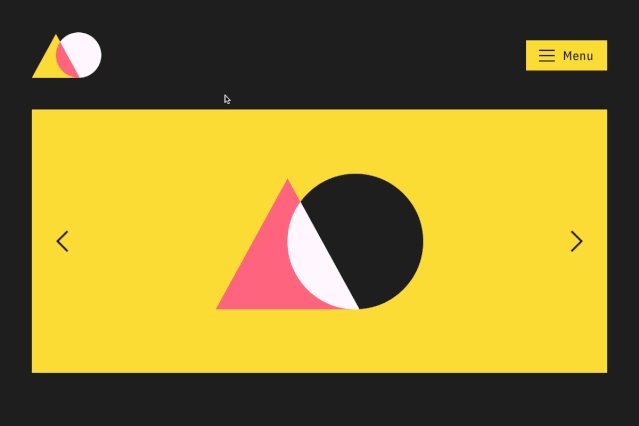
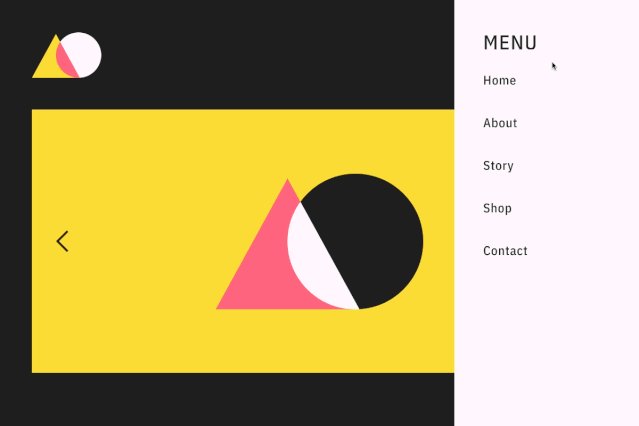
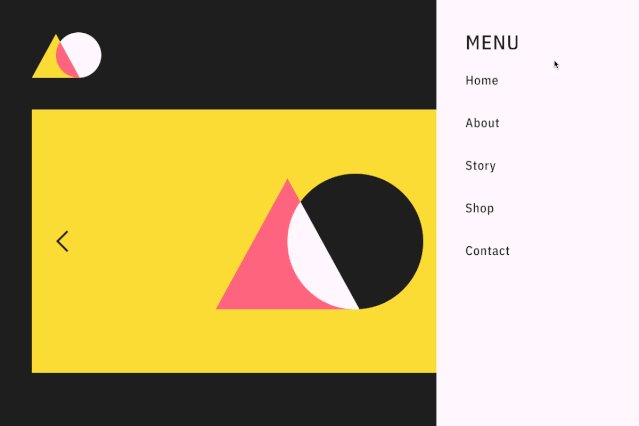
直观行为
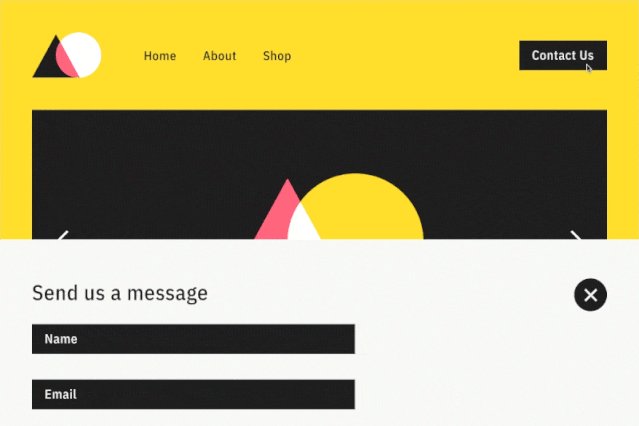
当用户习惯了某类操作后,在很多场景下可以不用思考就能完成产品的使用。

在上图中当用户靠近右侧的菜单按钮时,菜单选项卡会逐渐滑入,在用户点击按钮或交互前引导用户了解信息。
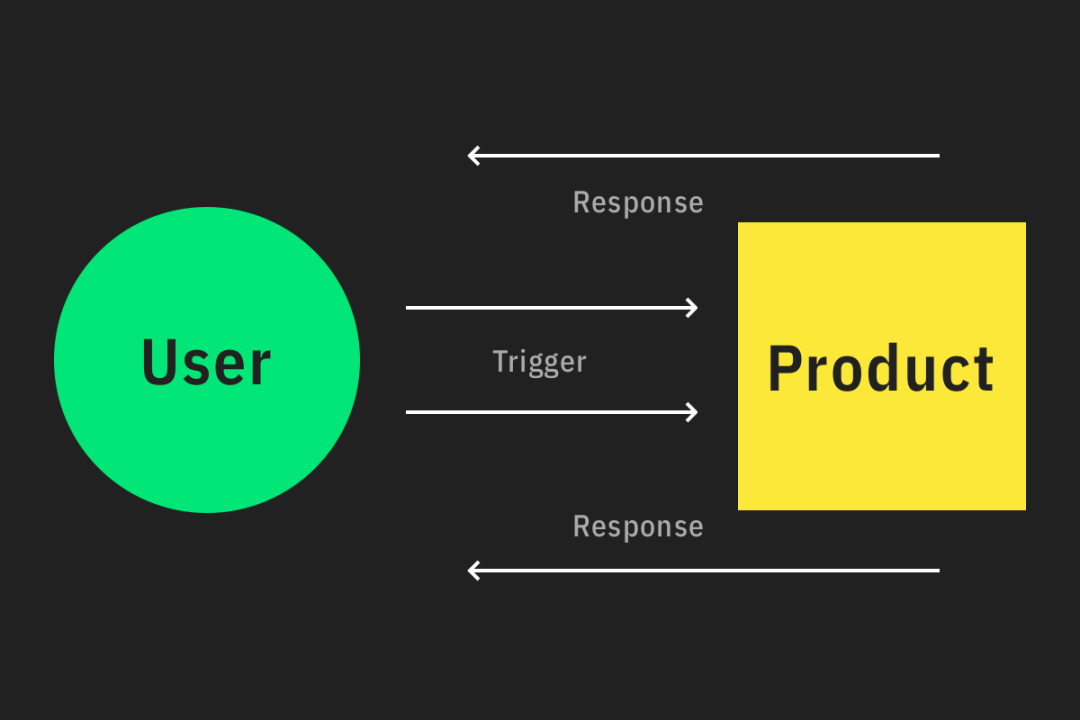
三、触发和反馈
当用户打开应用或删除图像时,产品会通过改变状态或执行操作等方式做出响应,形成一个互动循环。

接下来通过两个实例来验证邻近性的应用:
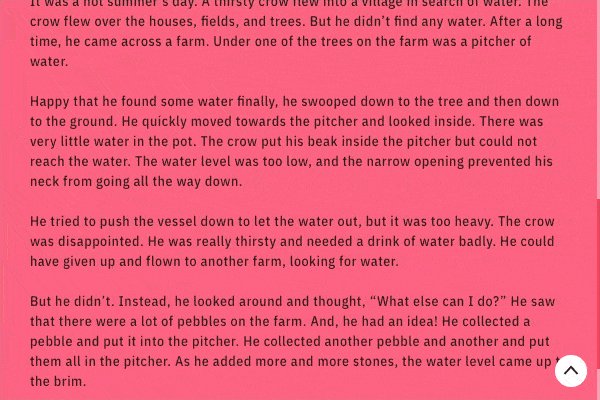
返回顶部按钮
在连续滚动的网页的右下角通常有一个“返回顶部”按钮,帮助用户轻松导航到顶部。
“返回页首”是很必要的选项,但有时它会与主要内容(图像或文本)重叠,反而影响体验。

通过预测用户触发,利用邻近性来显示或隐藏“返回顶部”按钮:
当用户想回到页面顶部时会向上滚动,通过向上滚动触发器来预测用户的操作,显示“返回顶部”按钮;
通过下滑触发器来隐藏“返回顶部”按钮,既减少界面混乱又能为用户提供更多的内容空间。
表单验证
有的表单长度不止一屏,用户需要向下滑动来填写每项信息,如果最后提交的时候显示验证错误,这种情况会让用户非常烦恼。

如果用户跳过或填写了错误的信息,可以利用下滑手势来提醒用户,帮助用户快速定位到有问题的选项。
总结
通过邻近性来预测用户的行为有助于创建更直观的界面,在提升可用性的同时,创造令人愉快的产品体验。
原文:medium.muz.li/proximity-in-product-interaction-design-deb527b1c336
作者:Nitish Khagwal
译者:Clippp(文章翻译已获得作者的正式授权)

-END-
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com




















