编辑导读:运营设计是活动中至关重要的一部分,怎么才能做出一个好的运营设计或者一个用户相对比较喜欢的运营设计呢?本文作者从设计依据、链接用户、验证结果这三个方面出发,对这个问题展开了分析讨论,与大家分享。

在做运营设计时,设计师往往会抑制不住自己艺术创作的冲动,想要向用户展示高超的技法或独特的艺术品位,但这样的设计用户真的会买单吗?作为一名商业设计师,视觉表达不能天马行空,要做到有理有据。
一个来自灵魂深处的拷问,运营设计要怎么保证用户喜欢呢?这个问题听起来太大了,本文我将它具体拆分为三个问题:
你做运营设计的依据是什么?
你的运营设计如何链接你的用户?
你如何验证你的运营设计结果?
01 第一问:你做设计的依据是什么?
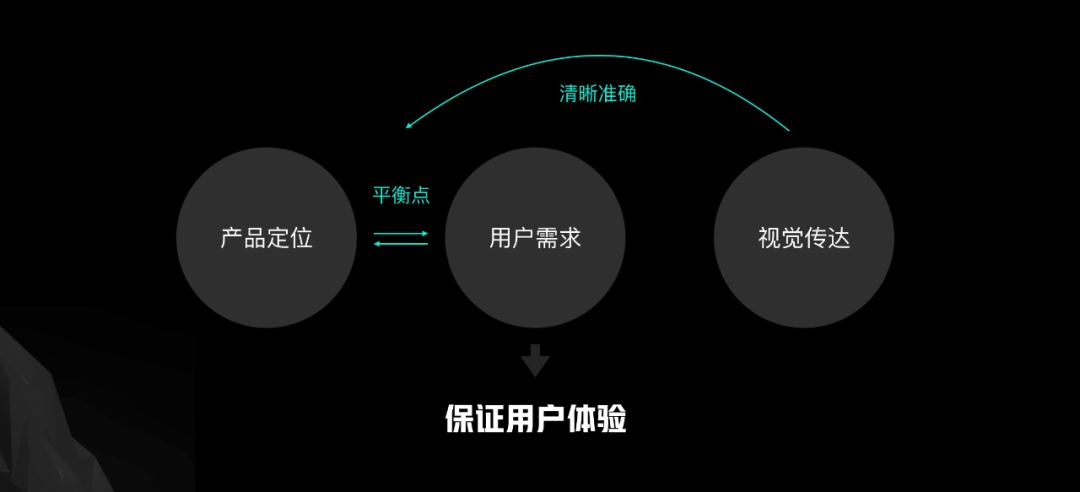
当设计师接到需求时,在着手设计之前需要对产品定位,用户需求进行深入了解和分析,找到两者之间的平衡点,用清晰准确的设计表达来保证用户体验。

案例一:到家精选919大促
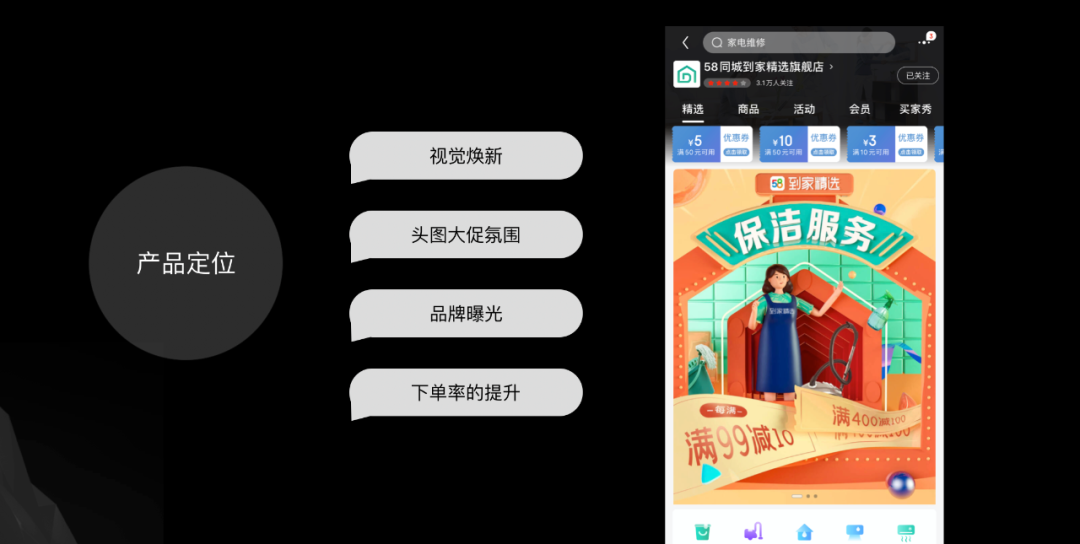
(1)产品定位:
以到家精选919大促活动为例,旗舰店铺将借助此次活动,将到家精选的品类和品牌印象最大限度触及给消费者,增加品牌曝光来为业务获得更多流量。通过对头图活动氛围感的营造,吸引用户以此来促进线上订单的成交量。

(2)用户需求:
那我们的用户需要的是什么呢?根据到家精选的用户进行分析,目前消费主力军以中年群体为主,并逐渐趋于年轻化。女性相对较多些,有一定消费能力,大多数对服务品质和安全有较强诉求,其中用户最关注的是消费优惠,对价格信息的敏感度比较高。
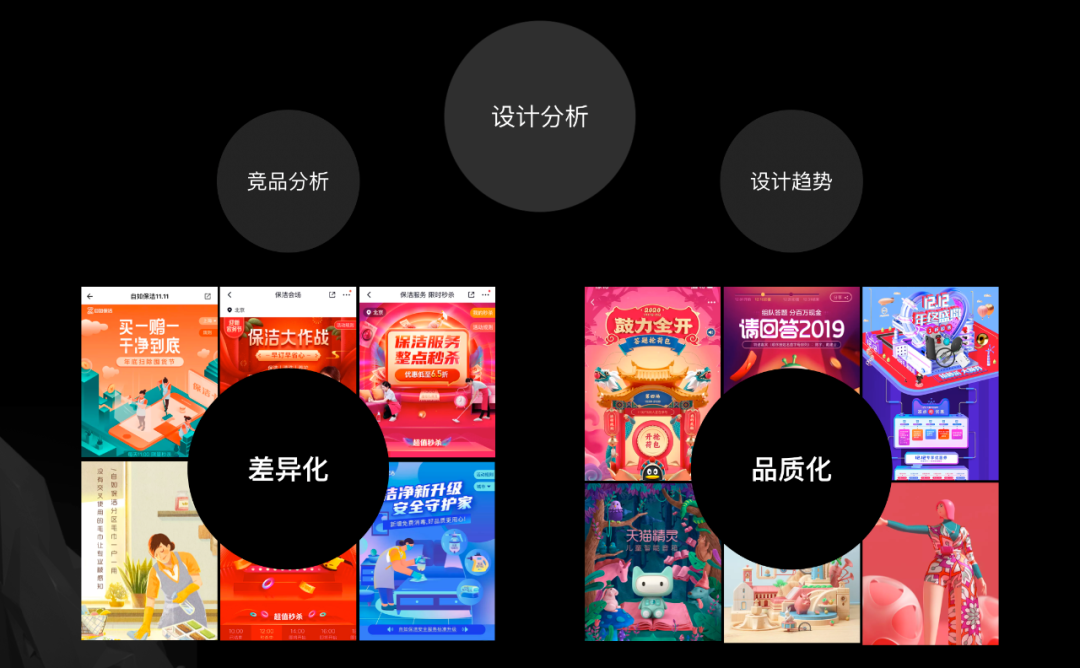
(3)设计分析:
在对市场上主流同类竞品的运营风格进行了对比分析,插画等扁平风格表达场景温馨,但画面缺乏张力,其他真人照片与实物结合的风格又缺乏品质感,因此到家需要针对此次大促做差异化的视觉表达。同时根据当前的流行设计趋势,三维的设计表达在画面质感和细节上表达更突出。

(4)设计目标:
将产品定位、用户需求和视觉分析作为此次大促的设计依据,得出我的设计目标:
突出到家品牌印象;
用三维的设计手法追求画面的品质与细节,营造促销热闹的氛围;
通过对利益点的强透出来刺激吸引用户。
02 第二问:你的设计如何链接你的用户?
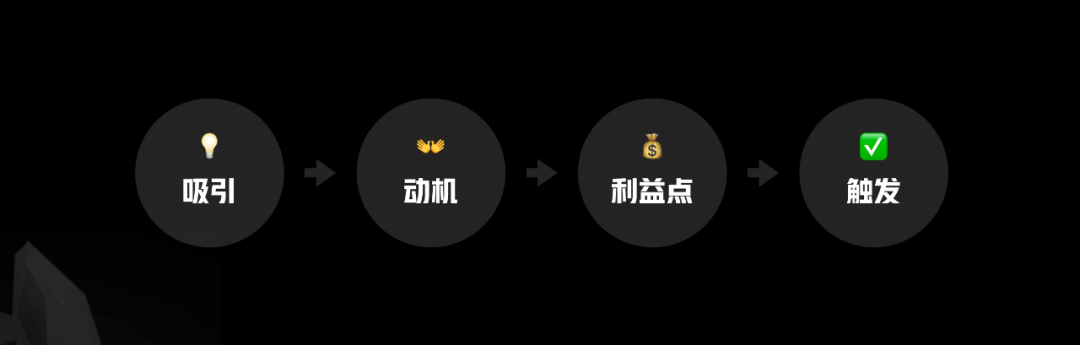
设计目标确定后,要怎样具体落实呢——第二个问题,设计如何链接用户。吸引——动机——触发——利益点。首先要通过视觉吸引,高效传递关键信息,让用户产生动机,再加上利益点的深度透传,刺激用户触发行动达到目的。

案例一:到家精选919大促
(1)吸引:
相识吸引,通过视觉的表达传递清晰的信息层级,包括品牌表达,画面配色,突出标题与内容传递来将我们想法转化为设计语言准确传递给用户,强化用户感知,让用户产生共鸣,从而吸引用户。
1)品牌:对于设计角度来说第一印象就是品牌,到家精选想要传递的品牌核心概念是品质、保障、专业,针对这三个核心概念进行品牌的多维度渗透 ,从logo、配色、阿姨形象、房子等元素出发。

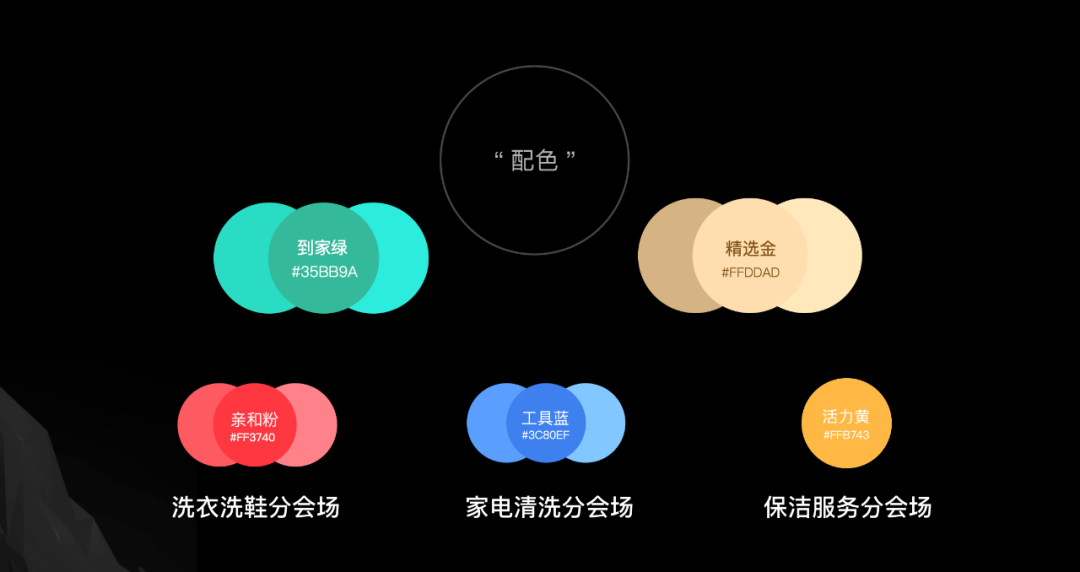
2)配色:此次大促分会场共有三个,洗衣洗鞋、家电清洗,保洁会场。到家绿和精选金品牌主色可以作为贯穿三个会场的统一配色,品牌辅助色可以分别对应三个会场的主配色,亲和粉对应洗衣洗鞋的舒适亲肤,工具蓝对应家电清洗的科技除垢,活力黄对应日常保洁的热闹温馨。

3)标题:分会场的标题作为画面信息层级最高的元素,做突出展示。
4)内容:不同分会场提炼相关元素进行画面装饰和氛围渲染。比如洗衣洗鞋分会场,提炼出衣服、鞋、刷子、店铺、阿姨。保洁服务分会场提炼出家具、刷子、清洗工具、阿姨。家电清洗分会场提炼出家电、洗衣机、清洁工具、清洗师傅等装饰元素。
这是最终的设计结果:

场景化—通过到家的logo,延展做主视觉,将分会场的概念物化成一个室内场景。不同分会场搭建相关元素。
品质化—到家精选所要传递的调性“精选”“品质”。3D化的设计在质感、光影等比二维更具有细节和品质。
促销感—通过对于利益点,优惠券的放大和飘逸感的刻画,以及整个画面热闹感的渲染来凸显促销氛围。最终,从一开始制定的设计目标也达成了——“到家品牌印象”、三维氛围打造”、“利益点强透出”。
案例二:双十二工商财税商家的品牌活动
同理,在跨业务的运营设计中也是相同的设计方法。这是黄页在双十二发起的工商财税商家的品牌促销活动,通过对黄页品牌色——暖色的配色,延展出此次活动的画面配色,红、黄增加热闹感、蓝色撞色的辅助增强画面冲击力,标题和相关元素的设计清晰传达页面信息,达到对用户的视觉吸引。

案例三:生活圈美食到店活动
美食到店活动同理。在58生活圈的国庆中秋双节美食运营活动中,橙色作为品牌色,对比色蓝绿色增强画面信息对比,国庆和中秋元素的渲染增添节日气氛,手绘的表达也在与用户的链接中增加情感化吸引。

(1)动机
通过相识吸引,给用户传达了活动的主要内容,但是如果用户迟迟没有行动,那相当于是白忙一场。为了让用户动起来,借助福格行为模型中的三个要素。行动等于:充分的动机➕完成这一行为的能力➕促使人们付诸行动的触发。设计侧拆解的要点就是让操作简单易行。

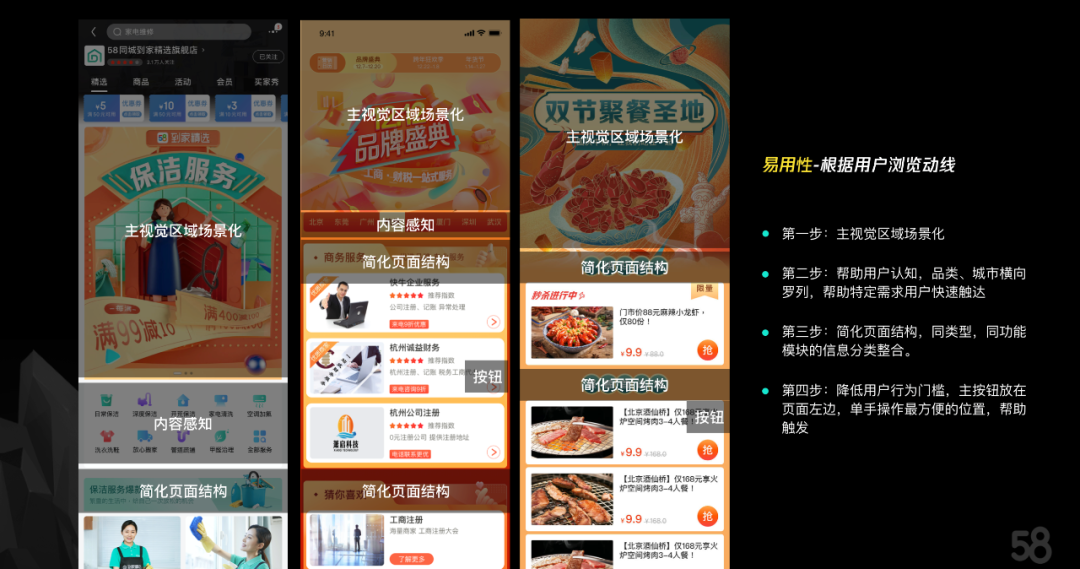
依据用户浏览动线排布功能信息,打造用户基础体验。
第一步,主视觉区域场景化,增强活动氛围;
第二步:帮助用户认知,品类、城市横向罗列,帮助特定需求用户快速触达;
第三步,简化页面结构,同类型,同功能模块的信息分类整合;
第四步:降低用户行为门槛,主按钮放在页面左边,单手操作最方便的位置,帮助触发。
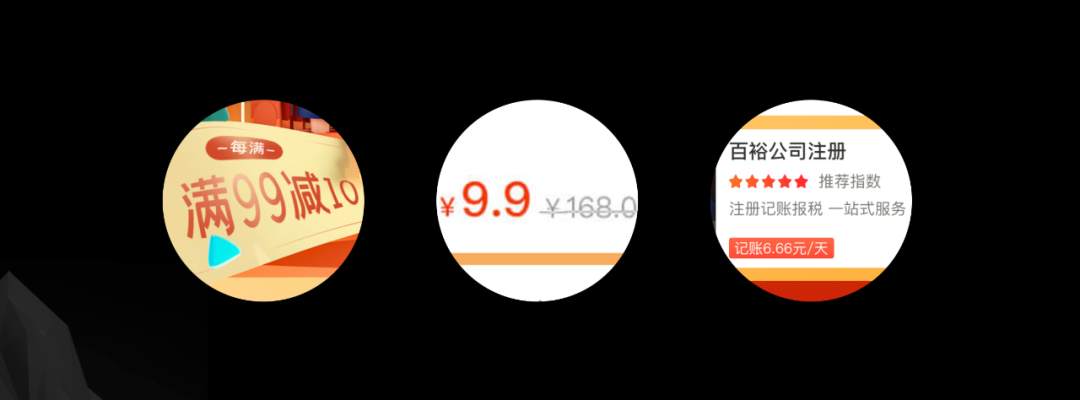
(2)利益点:
当用户产生购买动机后,将我们的利益点充分表达,满足用户需求,进一步刺激用户触发。包括利益点的放大,原价与现价的对比,通过视觉层级的展现来突出利益点。

(3)触发:
最后一步触发。即按钮和活动的可见性,分为活动入口和下单按钮。微动效和强对比的按钮引发用户的点击欲望。促使用户操作达成我们的目标。
最后总结,运营设计就像是跟用户在谈恋爱,通过品牌视觉让用户产生共鸣,从而吸引用户,满足她的物质或情感需求,设计操作的易用性更便于与用户接触了解,同时给用户带来切实可图的利益点,强化体验,最后跟用户拍拖,产生交易行为,满足双方需求。
03 第三问:你如何验证你的设计结果?
第三个问题,设计结果的验证。在前期尝试了不同风格的视觉设计后,怎样去验证设计风格对于业务的影响呢?最直接有效的就是数据测试。
第一次ab测
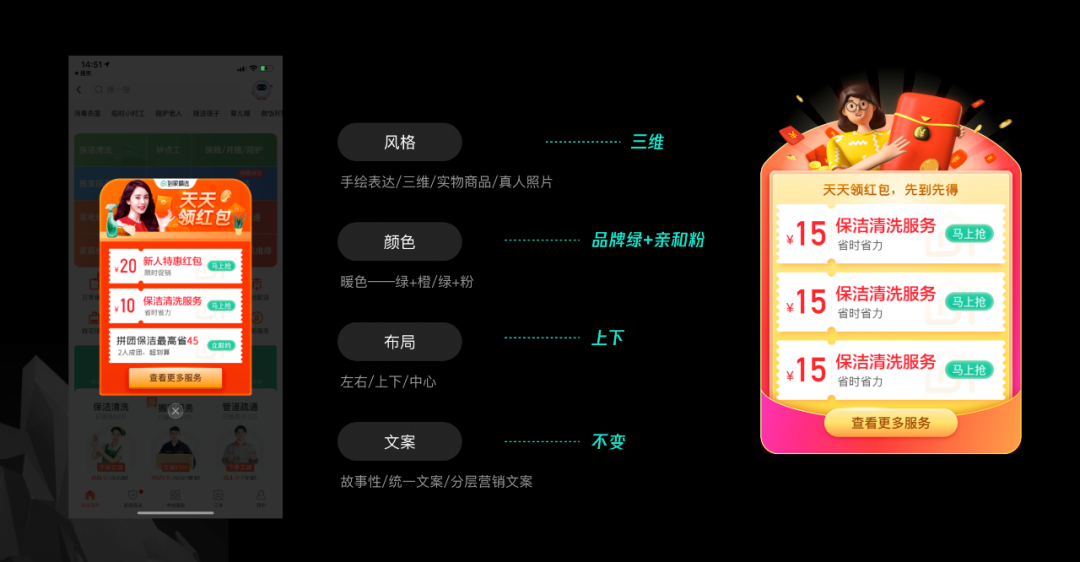
设计侧主动发起了ab测试,通过数据来验证设计结果。我们从到家精选最大的流量入口开始,分别从风格、颜色、布局和文案进行探索。最终产出a、b版方案。

数据收集后,得到uv提升15.6%,订单转化率提升2.6%。后来请教数据分析的同学,发现了这一次的bug,我们并没有控制单一变量,且数据分流有问题,于是我进行了第二次探索。
第二次ab测
这是家政大类页深夜不打烊的入口,还是从风格 颜色 布局和文案出发,这一次我控制了单一变量,风格上区分为实物图片和插画。

最终的数据结果,uv提升了22%。且在产品侧优惠下降的情况下,点击率有所提升。证明这次的ab测结果是好的。未来我将尝试使用更多的验证方法来理性评估设计的结果。
04 思考总结
以上总结了关于我日常在接到一个需求,从前期思考到设计执行到最终的设计落地。
运营设计师在做设计时,很容易陷入画面的细节刻画,就像我们在日常画画的时候,很容易跟一个细节较真,不妨把画面推远看看,从全局的角度去思考你的设计。商业设计更多的是在做选择与权衡,你如何去找到产品和用户之间的平衡点,用设计专业的手段来传达信息。
思考是一个好习惯,设计前多问几个“为什么”,设计中多问几个“怎么做”,设计后多思考“凭什么”,让我们的设计传达更加准确恰当。
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com




















