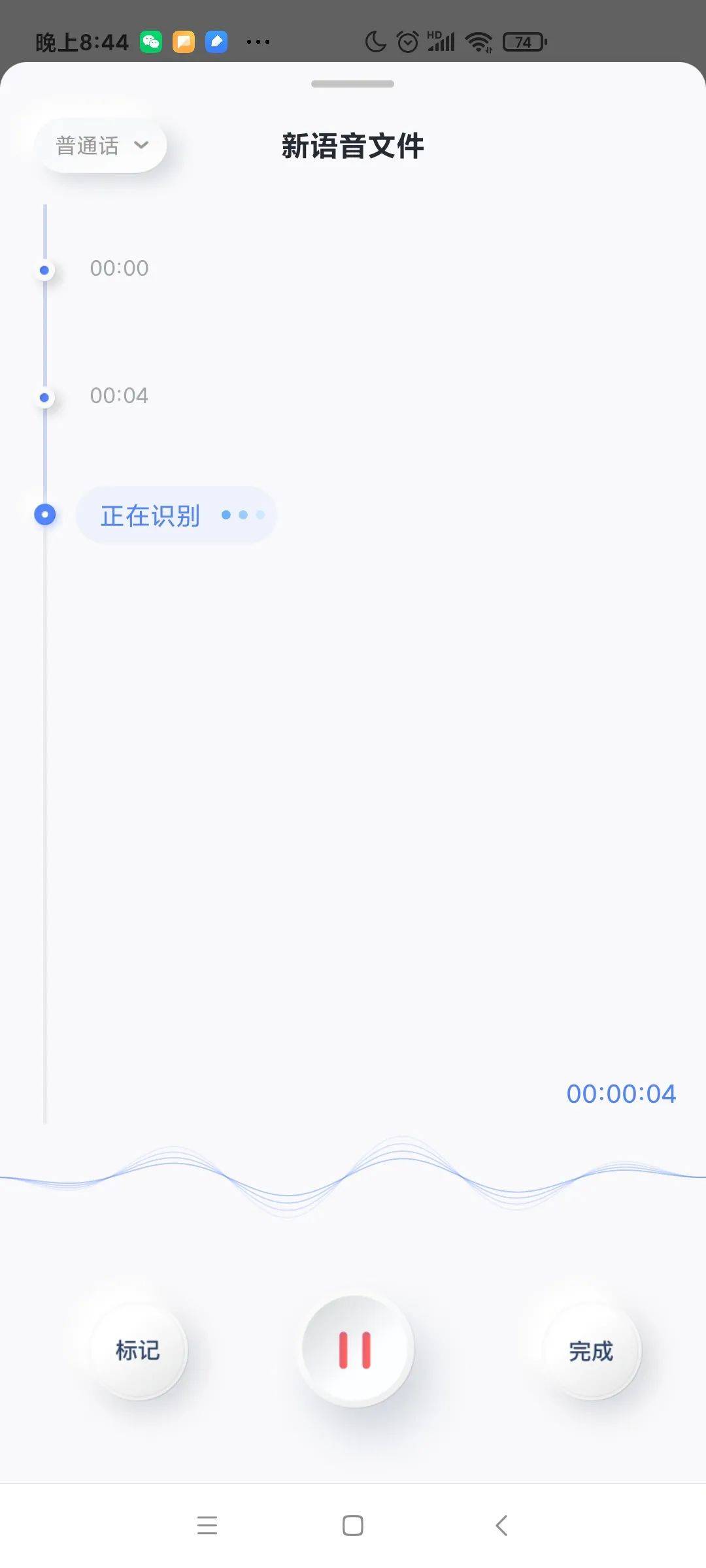
前两天打开网易云笔记APP看个资料,被它新奇的设计风格吸引了,把看资料的事丢到了一边。


我赶紧递给身边同事看,说“这设计好真实、好有未来感,会是接下来的设计趋势么”?
同事看了一眼说,“哦,这叫做新拟态设计,国内很少有产品用这种风格,网易云笔记居然这么超前”。
新拟态设计?我也太山炮了,居然是第一次听。
赶紧百度一下,补了知识。
一、新拟态设计
什么是新拟态设计?
Neumorphism或soft ui,翻译过来叫新拟态或者是软ui。
Neumorphism这个词是由“New(新)”和“skeuomorphism(拟物化)”组合而成的,新拟态设计可以翻译成“新拟物设计”。
它起源是Dribbble上一名叫 Alexplyuto 的设计师抛出来一些概念稿的风格。这些作品中的某一些,一路飙升至Dribbble 2019 年POP排行第一热门。
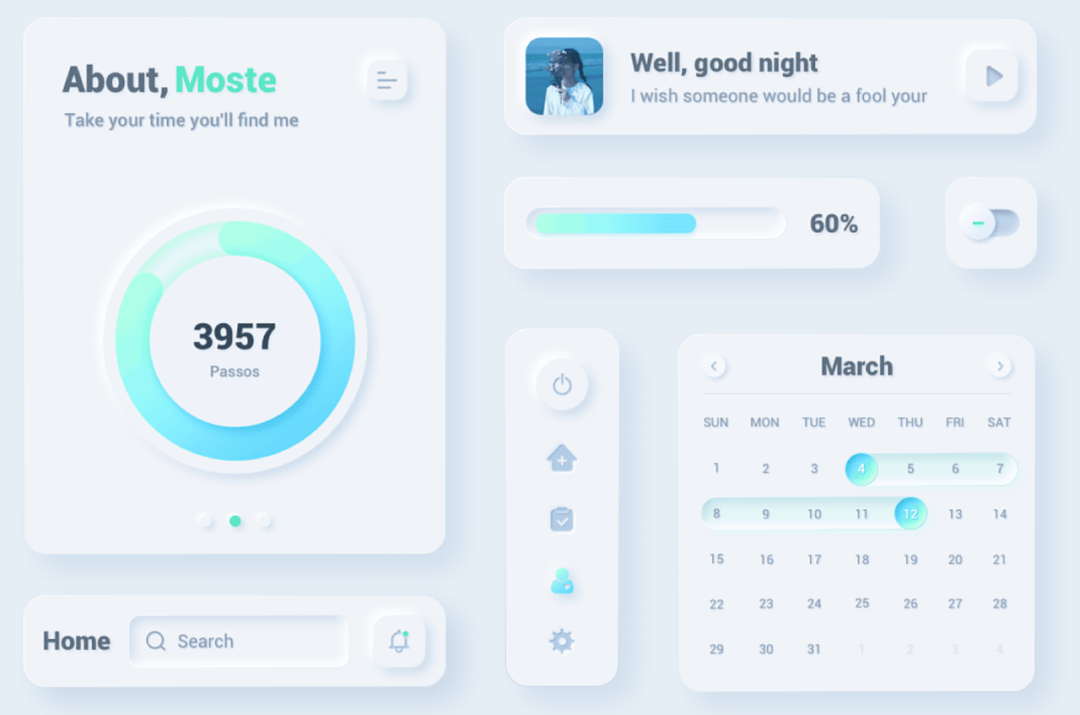
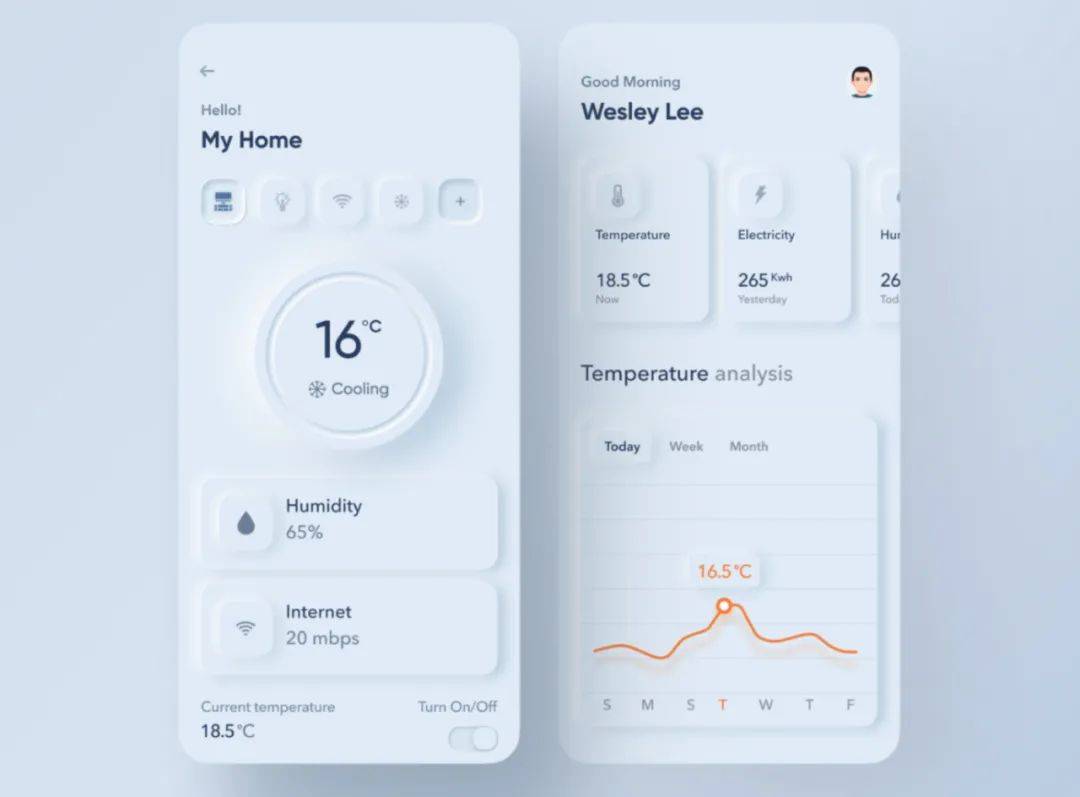
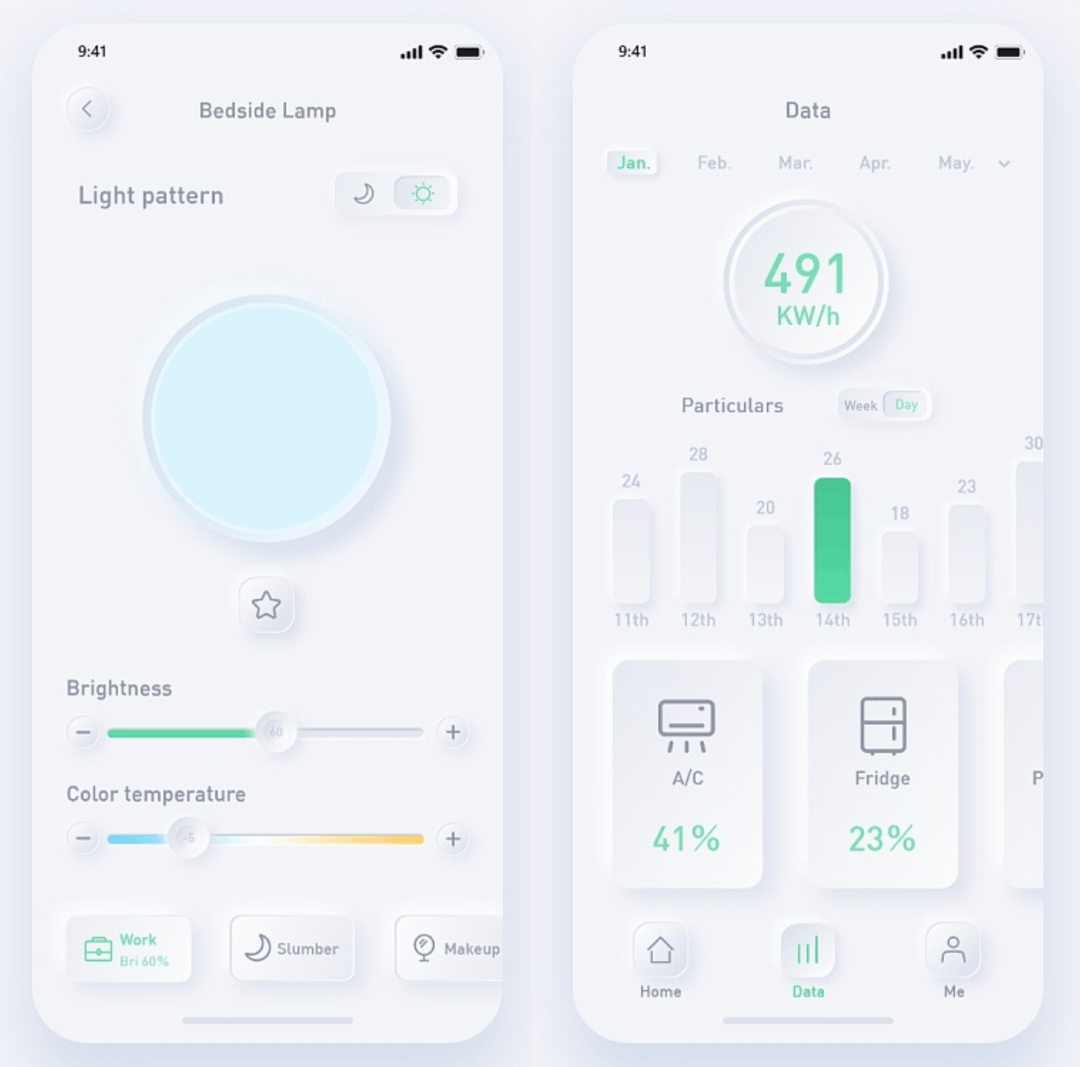
网易云笔记新拟态的元素还不算丰富,你可以看看Alexplyuto的其中一个作品,风格更加明显。

(Alexplyuto的作品)
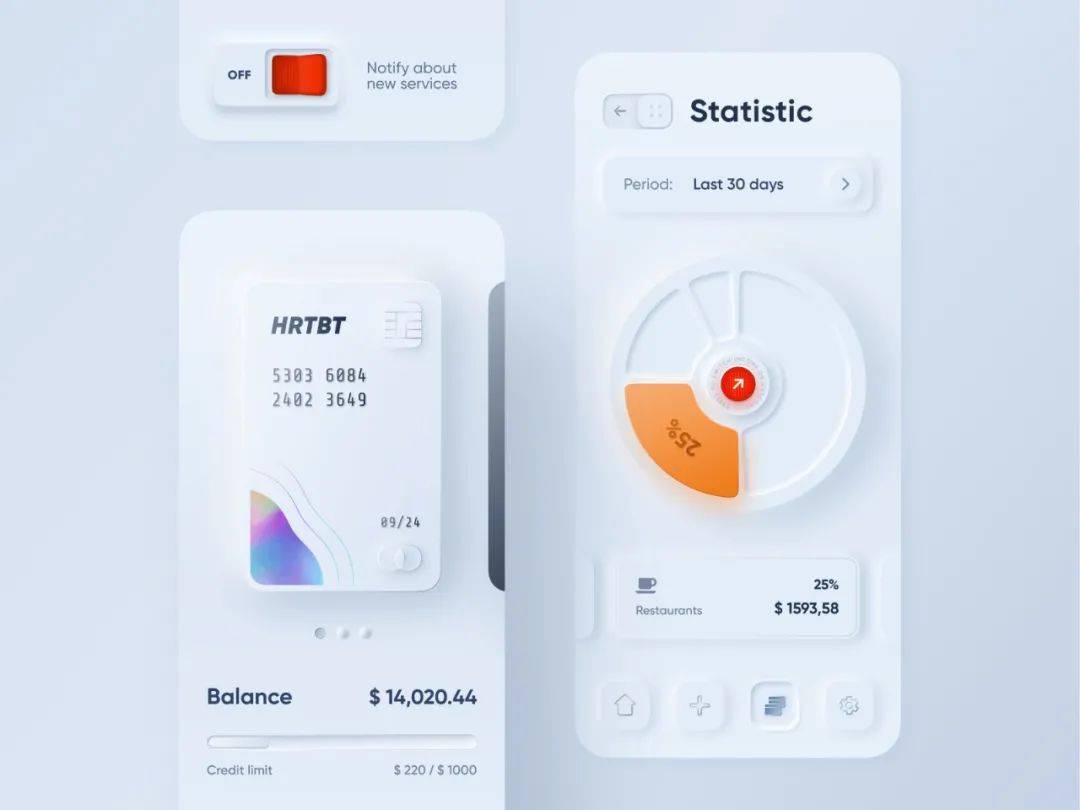
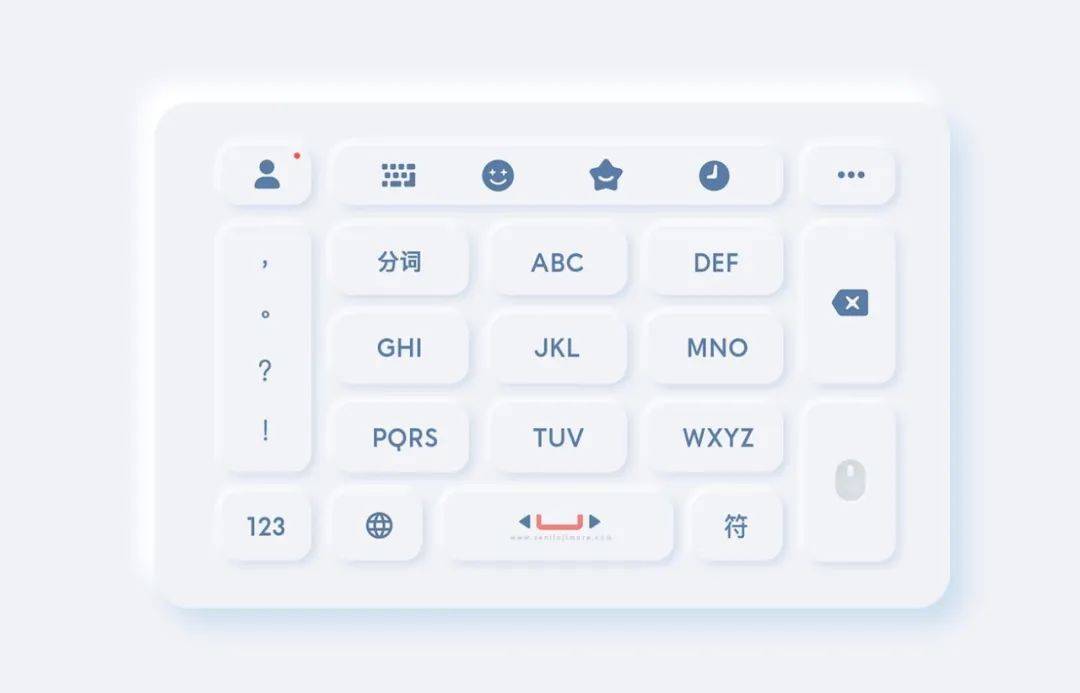
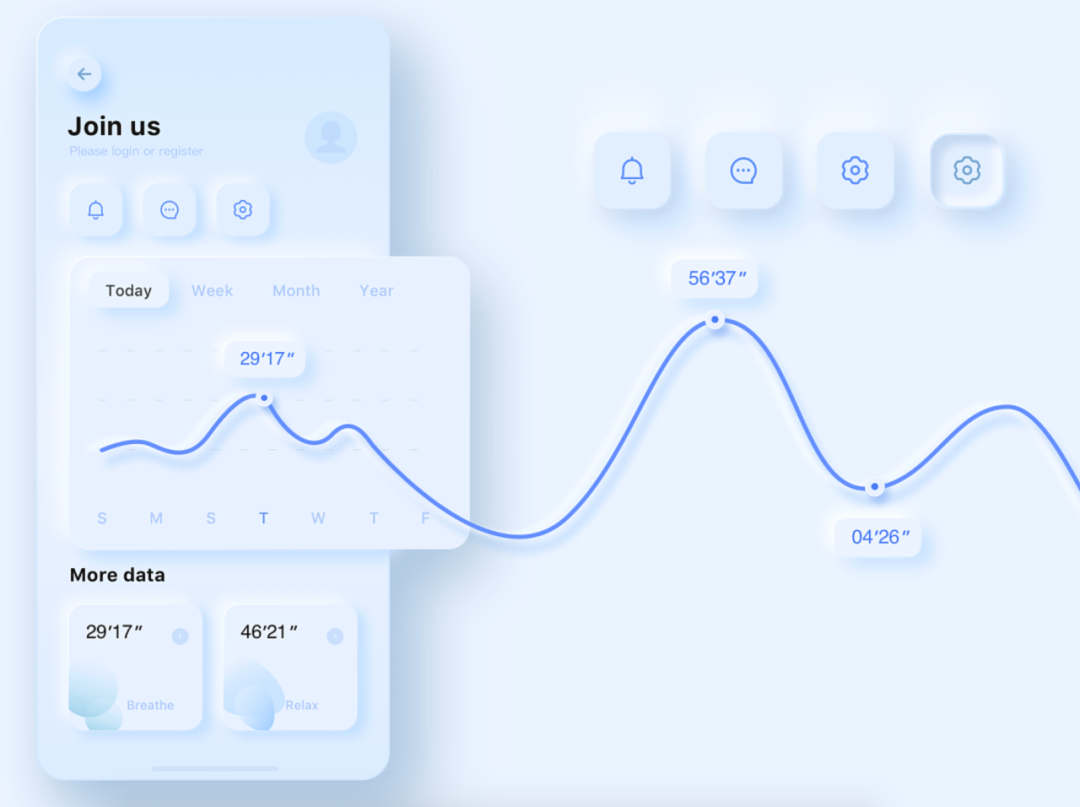
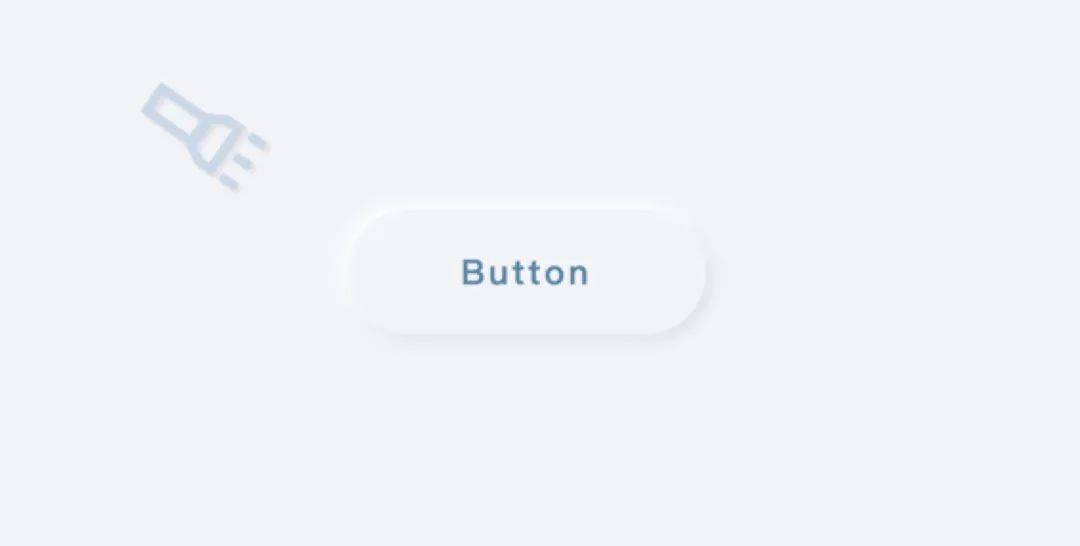
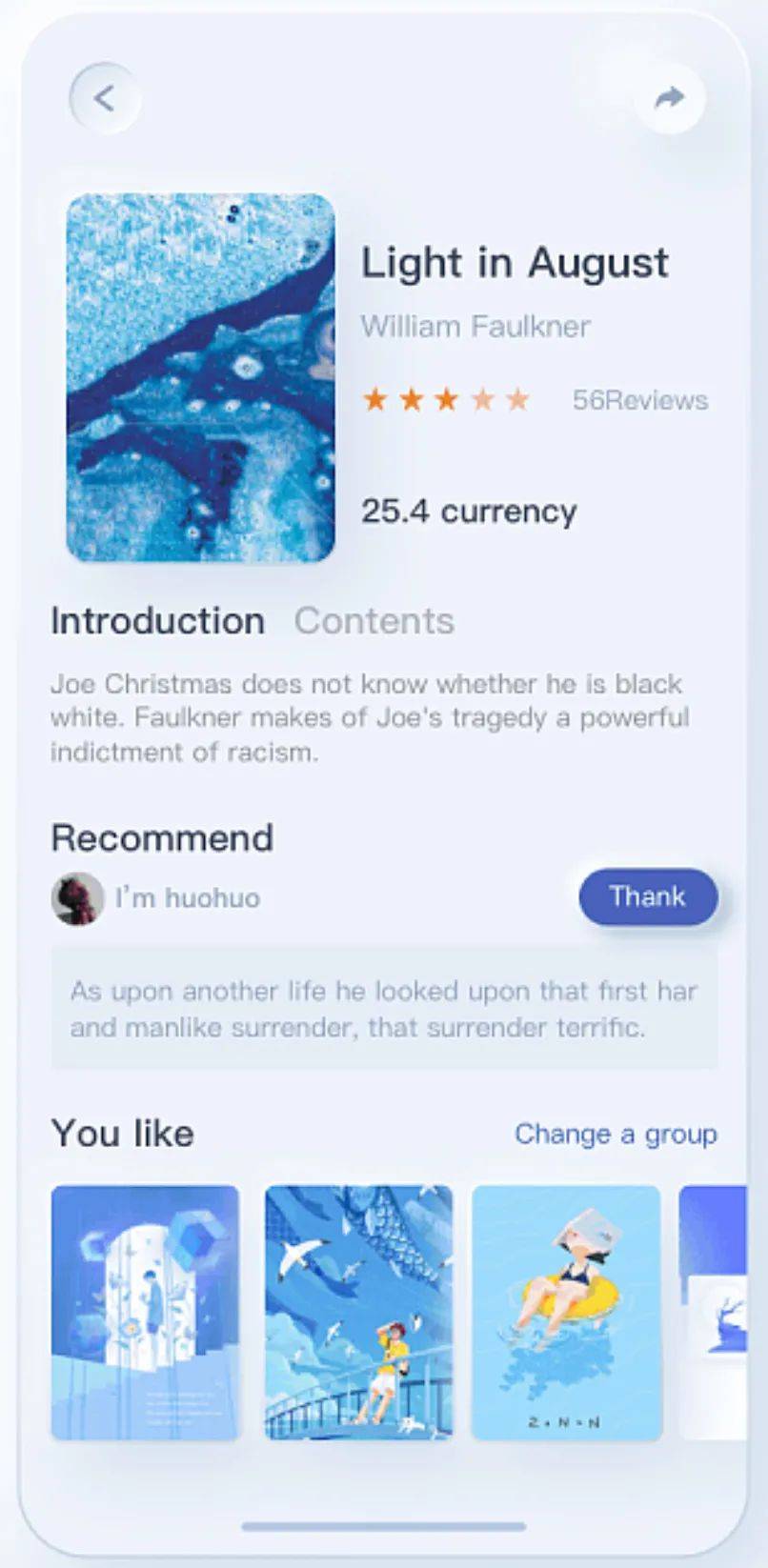
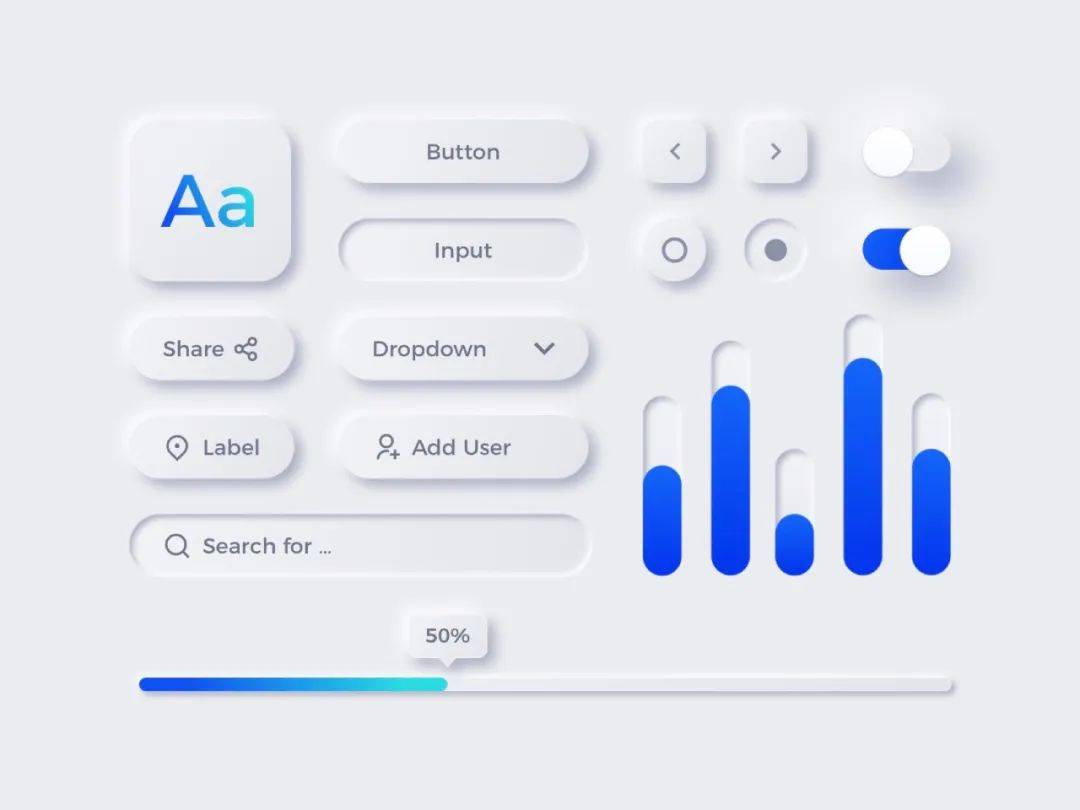
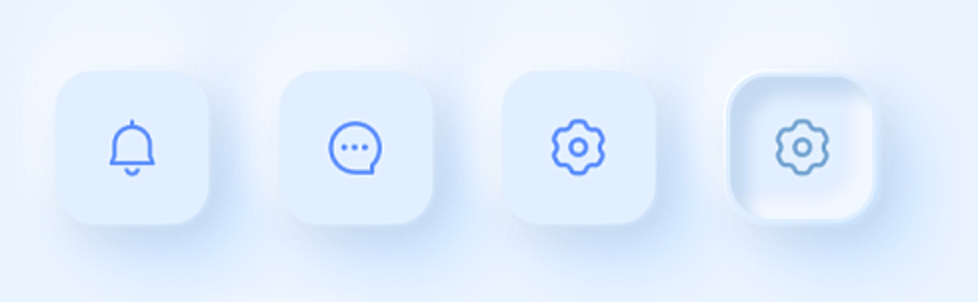
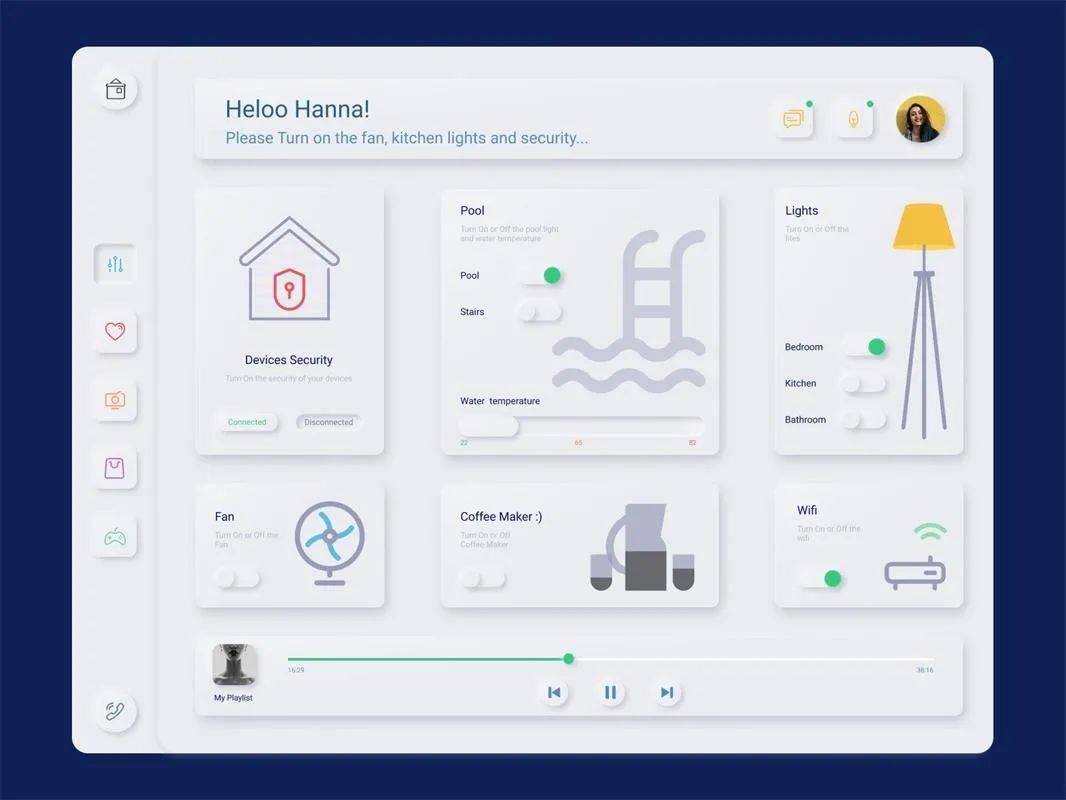
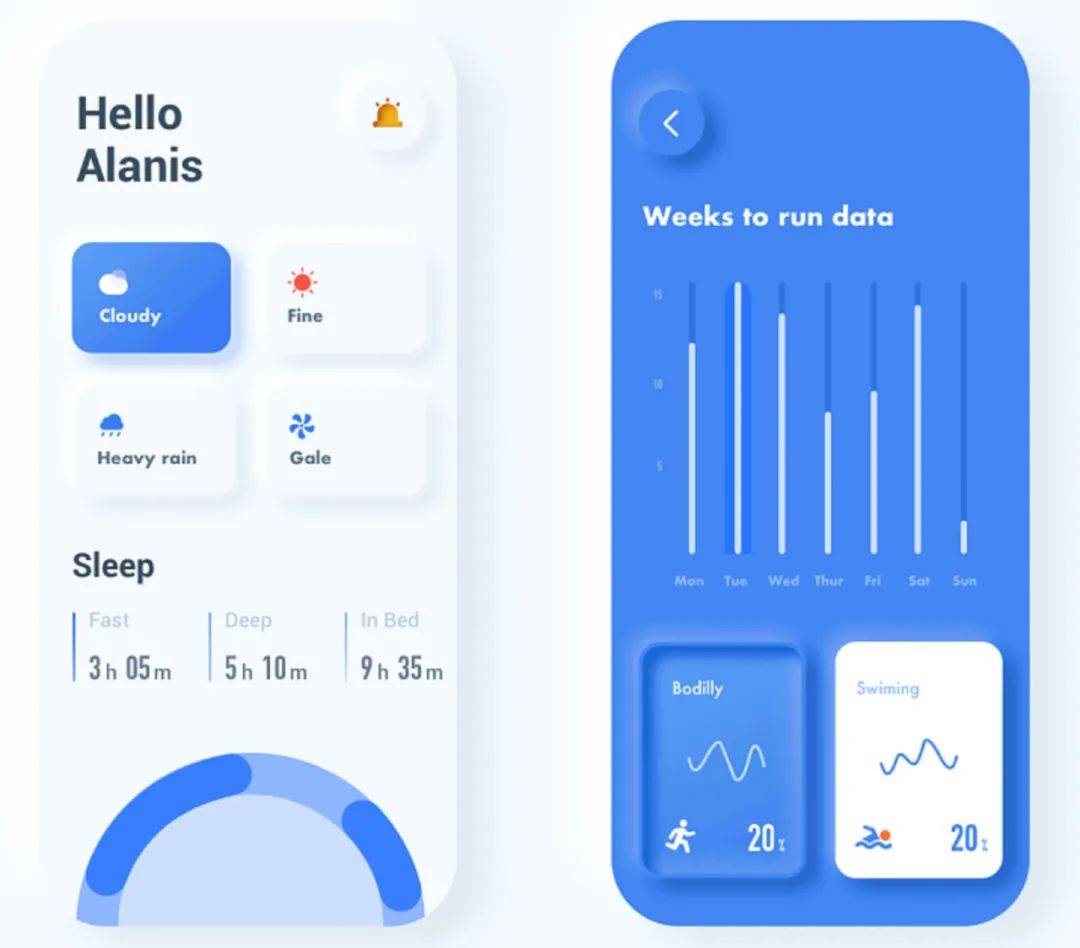
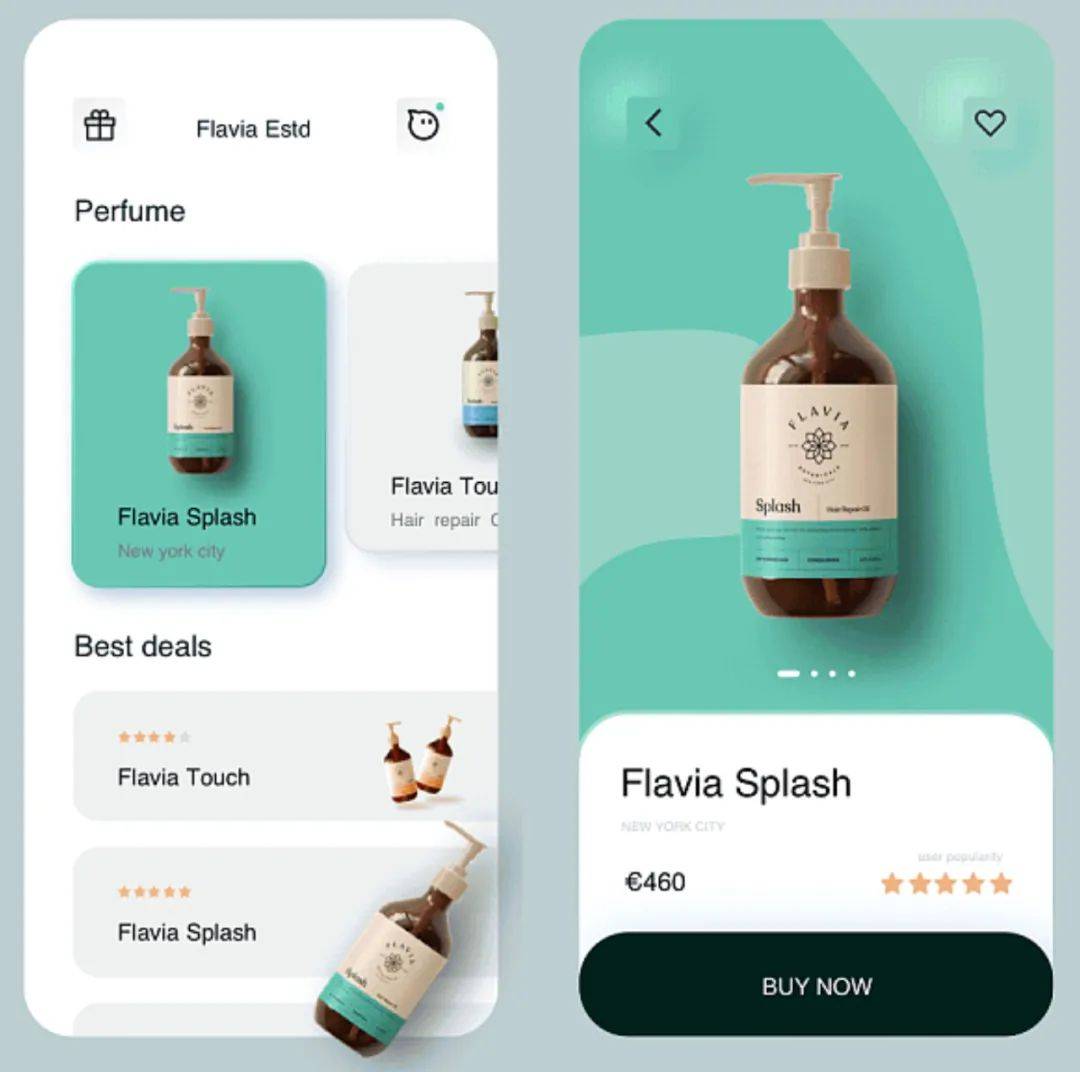
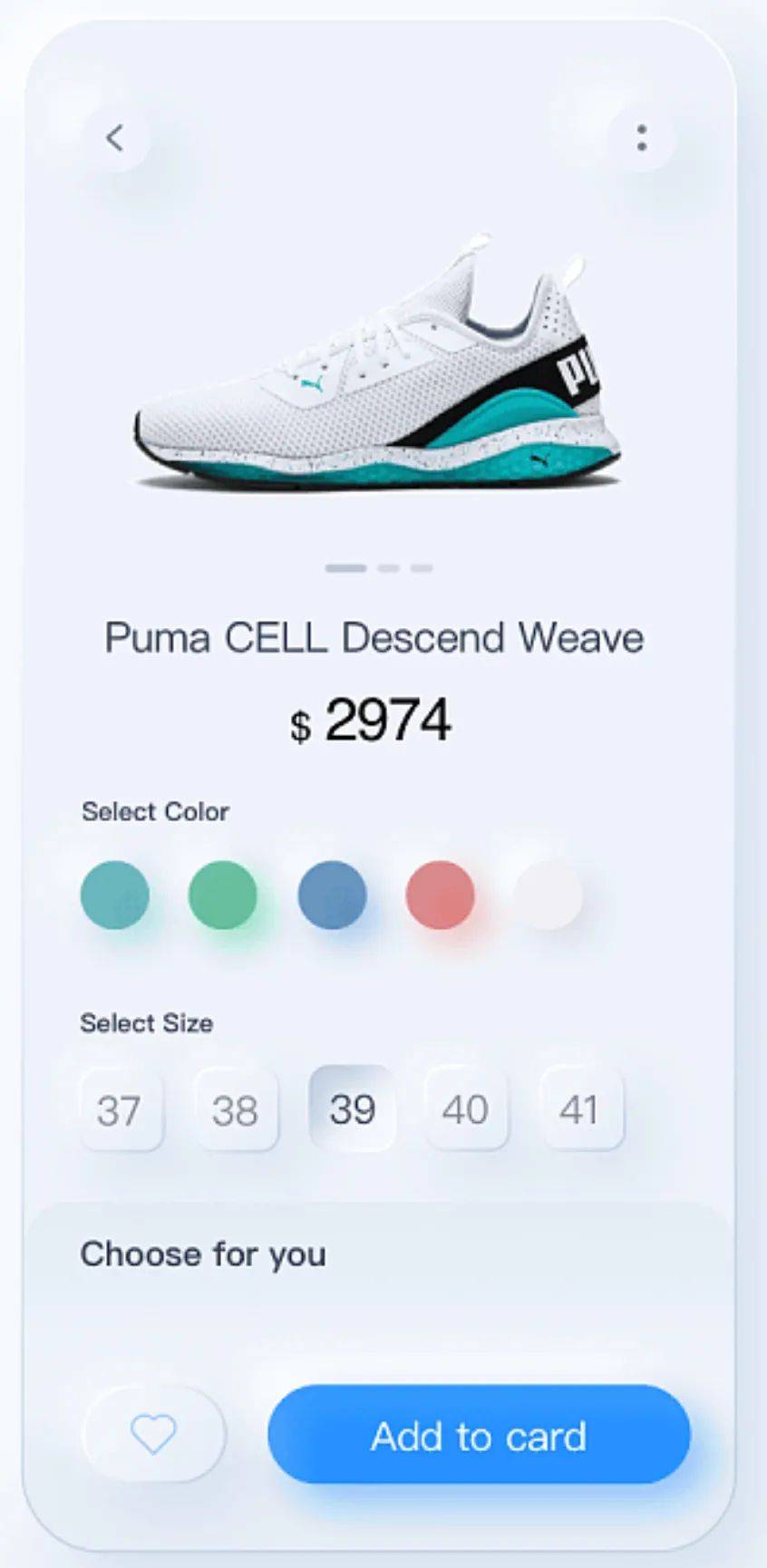
再看一些作品:



(以上作品来源于网络)
新拟态设计是一种介于拟物化和扁平化之间的风格,界面上的元素要么凸出于背景,要么陷入背景内。
不少人称,新拟态设计将成为下一个UI设计的趋势。
是不是趋势我不知道,但是做为一种新的被追捧的UI设计风格,产品经理需要稍作了解。
便于和公司设计师闲谈时,扯上两句新拟态化,提升下你在设计师眼里的好印象。
二、特点和不足
看了几张图下来,新拟态设计特点非常明显,主要表现在。
1)左上角亮色投影,右下角深色投影,有且只有一个光源照射

2)元素与背景对比度比较弱

3)常常用于按钮组件、进度和卡片

4)按钮状态,视觉上凸出代表未选中,凹进去表示已选中状态

在这种特点下,新拟态设计看起来更加的逼真、未来、现代、真实、有吸引力。
但同时,这种风格的不足也比较明显,主要表现在。
1)低对比、弱对比导致可辨识性较差
特别是阳光或其他强光源下,可能让用户看不清或炫目。

2)复杂的视觉层级和信息层级关系不好体现
新拟态风格的基础原理是依托光影关系来塑造的,大多数元素都会漂浮或凹进去的,较难理解视觉层级和信息层级关系。

3)可点和不可点的界限在哪里?容易产生混乱

三、适用范围
由于新拟态风格的特点和不足,决定了这个风格主要适用的产品类型主要有以下几种。
1、工具产品
工具型产品因为功能简单、功能更新频率低,在设计上留的空间比较大。当前大多数新拟态风格的产品,多数是工具型产品。网易云笔记也是工具型产品。

2、简单产品或页面
简单的产品或页面,可应用这种风控,复杂型、游戏化、营销型页面,不适合。
但是如果一个产品某些页面使用这种风格,也是挺奇怪的,要注意避免。

3、年轻人产品
年轻人是互联网原生居民,出生就在网络世界中,对于互联网新东西易理解、接收快。

网易云笔记作为用户体量超5000万的大产品,在UI设计上愿意尝试这种新风格,相当具有探索、超前意识。
虽然在整体和现有风格融合上略显不足,但值得点赞。
你的产品是否适合这种风格,要看针对用户是否易用?是否能有效表达信息? 设计的目的是易用,不是好看。
-END-
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com




















