在互联网广告中,信息流广告样式原生、容易跟踪效果,但是如何优化却是各有说法。其实心中装有“转化漏斗”,掌握好物料、H5页面的设计原则,信息流广告比你想象中更容易优化。
PART1 转化漏斗是什么?为什么要关注?
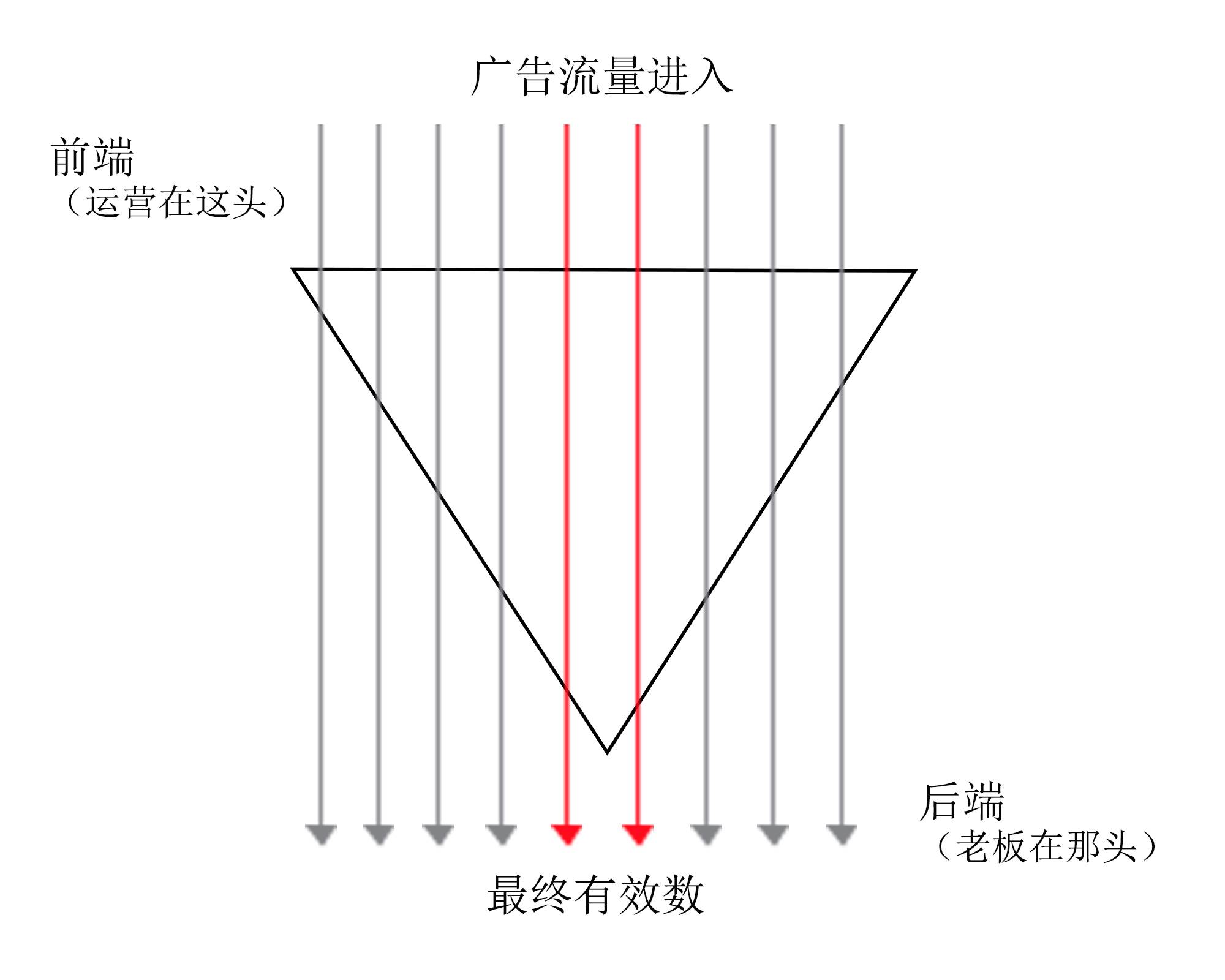
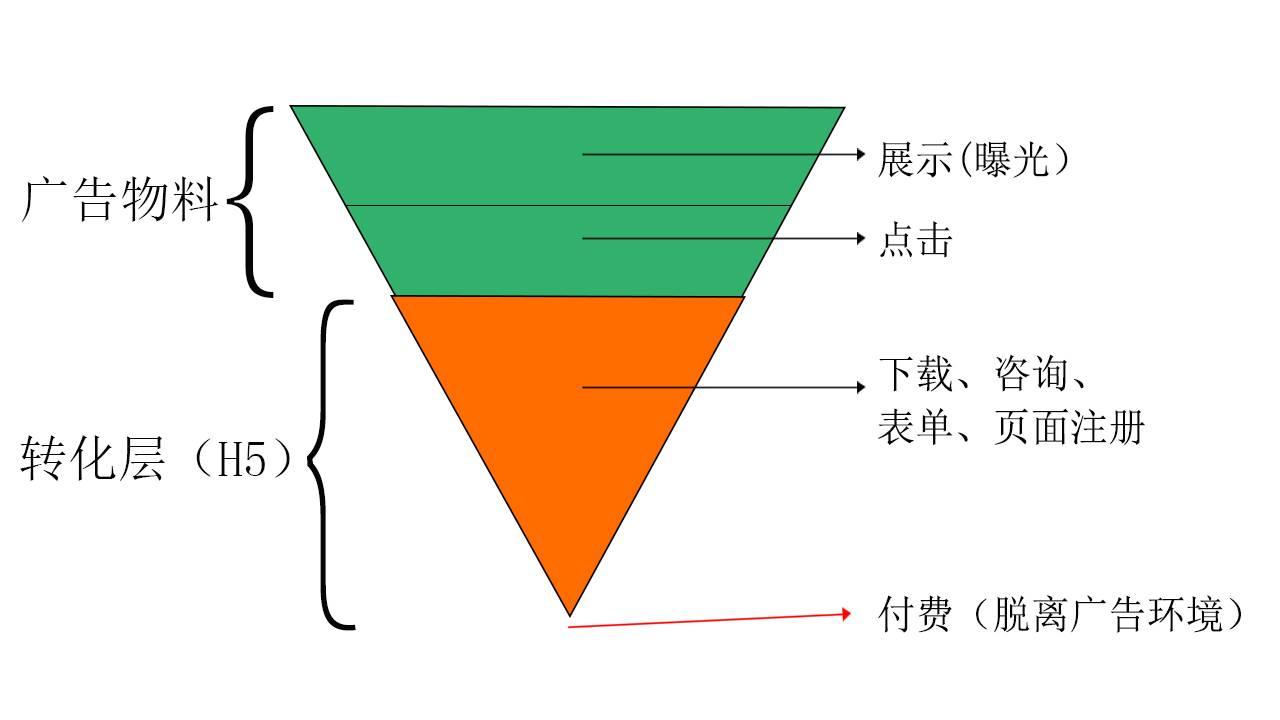
在信息流广告里面,有一个转化漏斗经常被提起,就是下面这个图。为什么说它比较重要?因为整个广告优化过程其实就是在这个漏斗中下功夫。

为什么会存在这样一个漏斗呢?其实是因为用户从看到广告到点击广告、进入广告承接页面、最后完成广告目标行为这一过程是存在流失的,整个信息流广告就像是一个漏斗,把广泛曝光的用户群体转换为较少的有效群体。不难看出,如果客户设置KPI越靠近底部,流失的用户越多。对老板而言,越靠近底部的用户对他们更有用,而对于优化师而言,越靠近底部就意味着越难控制用户的流失与转换,所以要实际考虑难度,与老板沟通改进。
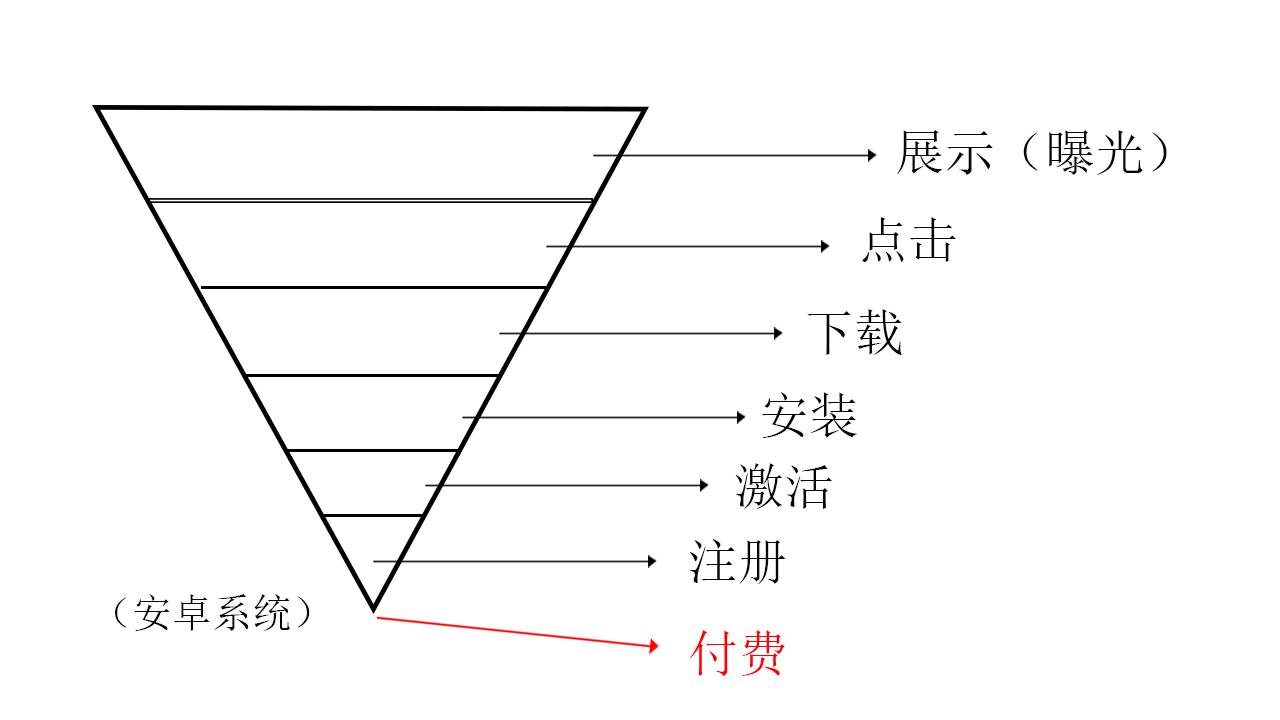
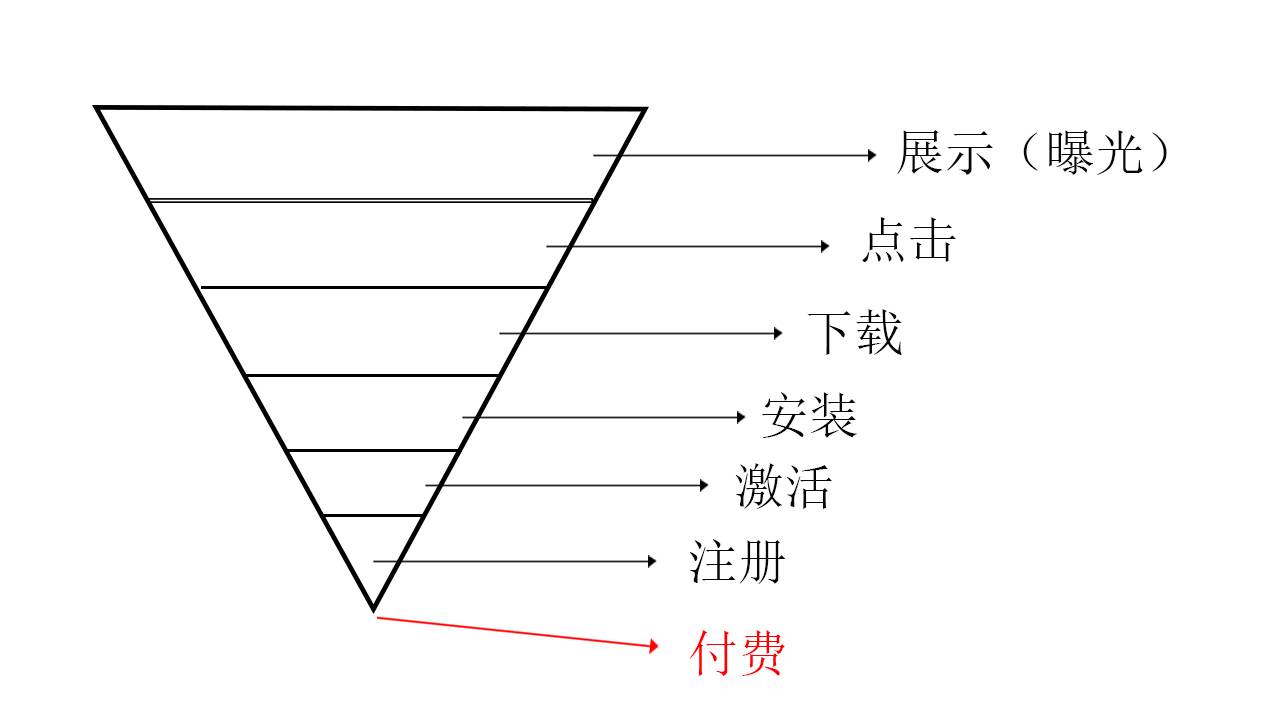
去年我曾经负责过一个女性社区APP在今日头条上推广的项目,那个APP内部分为免费课程学习、付费课程增值服务两大类。老板肯定希望新用户都是有付费行为的,所以将付费充值作为考核的KPI。如果从转化漏斗的角度,这个KPI大概处于什么位置呢?我梳理了一下:

可以说这个KPI是最底部了。用户每经过一层就会流失一部分,最终能成为付费新用户的就寥寥无几了。从优化师的角度来看,这几个层级中能够有所把控的也就是到激活这一层级,后续的注册、尤其付费其实是跟APP内容和功能相关性更强。由于技术受限,加上不断沟通,产品部门答应先把激活作为KPI,实际上最后这个APP的激活成本降到了10元左右,同行之中已经很低了。
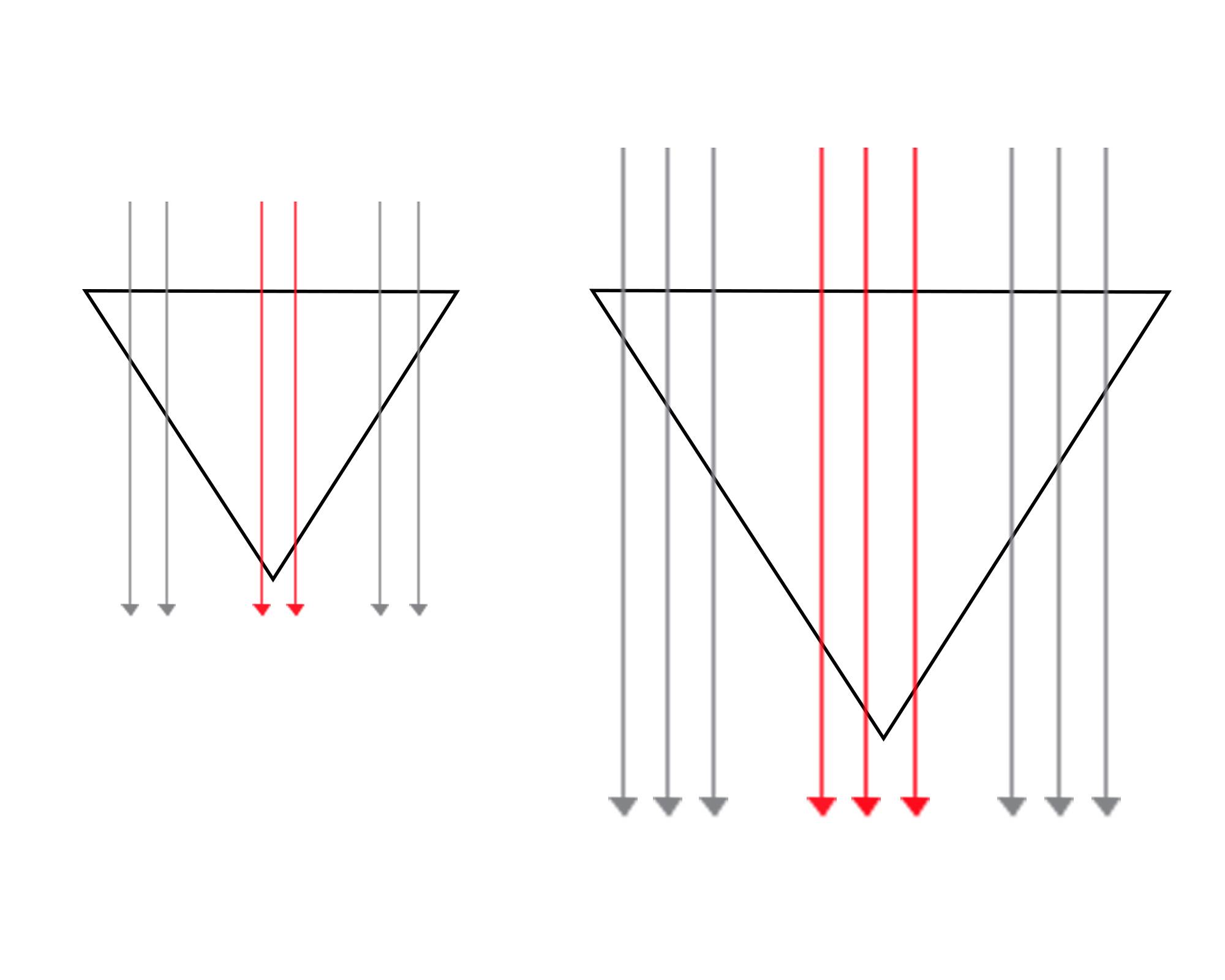
言归正传,究竟应该怎么样去优化这个转化漏斗,让最终有效的数量更多呢?其实就是两种方法:“做大”、“做平”。
做大就是增加曝光,让更多的人接触到广告。这样进入漏斗的人越多,最终有效数也就越多。

这种方法见效很快,但是基本上成本上很难接受,因为增加曝光意味着更高出价,更多投入,成本可能会随之增加,所以这种方法只在特殊情况下使用。第二种方法就是做平。所谓做平其实就是提高每一个层级的转换率,让进入下一个层级的用户数尽可能多。

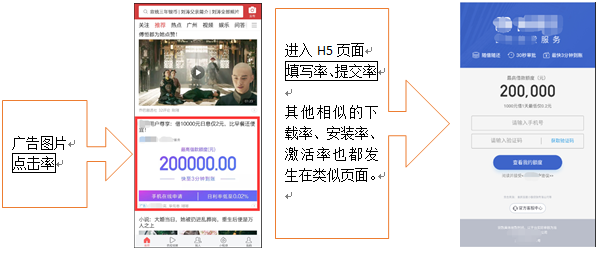
就像上面的图,如果每个层级的转换率增加,那么即使进入漏斗的用户数量变动不大(其实就是客户花的钱变动不大),最终获得的有效数(激活数)也会增加,成本也就会下降了。所谓提升转换率就是从点击率、下载率、安装率、激活率这些数据上来下功夫。如果不是APP推广,而是关注公众号、页面注册、提交个人信息等,替换一下转换率的表述就行(关注率、注册率、填写率等),基本方法也是一样的。
具体怎么做平呢?
首先要把这些转换率数据分一下类。每一类数据发生的场景是不一样的:

所以,在转化漏斗前两层的展示、点击层,需要做的就是优化广告图片,调整广告投放的定向,更加契合产品的目标群体。而后面的所有发生在H5页面的上的层级,可以统称为“转化层”这部分的层级与广告点击进入的H5页面相关性更强。
Part 2 广告物料、H5页面应该如何优化?
把转化漏斗牢记在心,遇到广告推广效果不好时就拿出来“诊断”一下,看究竟是哪个转换层级出现了问题。实际操作中我们会发现但即使确定了某个层级的转换效果较差,又应该从什么地方着手优化呢?
上面其实提到过展示、点击两层其实更多是统计广告外层物料的数据,所以它们的优化就是对物料的优化。用户点击广告图片后会进入H5页面,在这个H5页面上发生的一切行为(下载app、咨询、填写表单、拨打电话等)的层级统称为转化层(黄色),因而对H5的优化就是转化层需要做的事情。

1、广告物料应该如何优化?
根据媒体平台统计,用户对信息流中广告的关注时间基本在1~5秒之间,如此短暂的时间内要引起用户的兴趣,同时准确传达产品信息并不容易,所以在物料设计之初就应该考虑到用户阅读偏好、产品特性之间的结合。
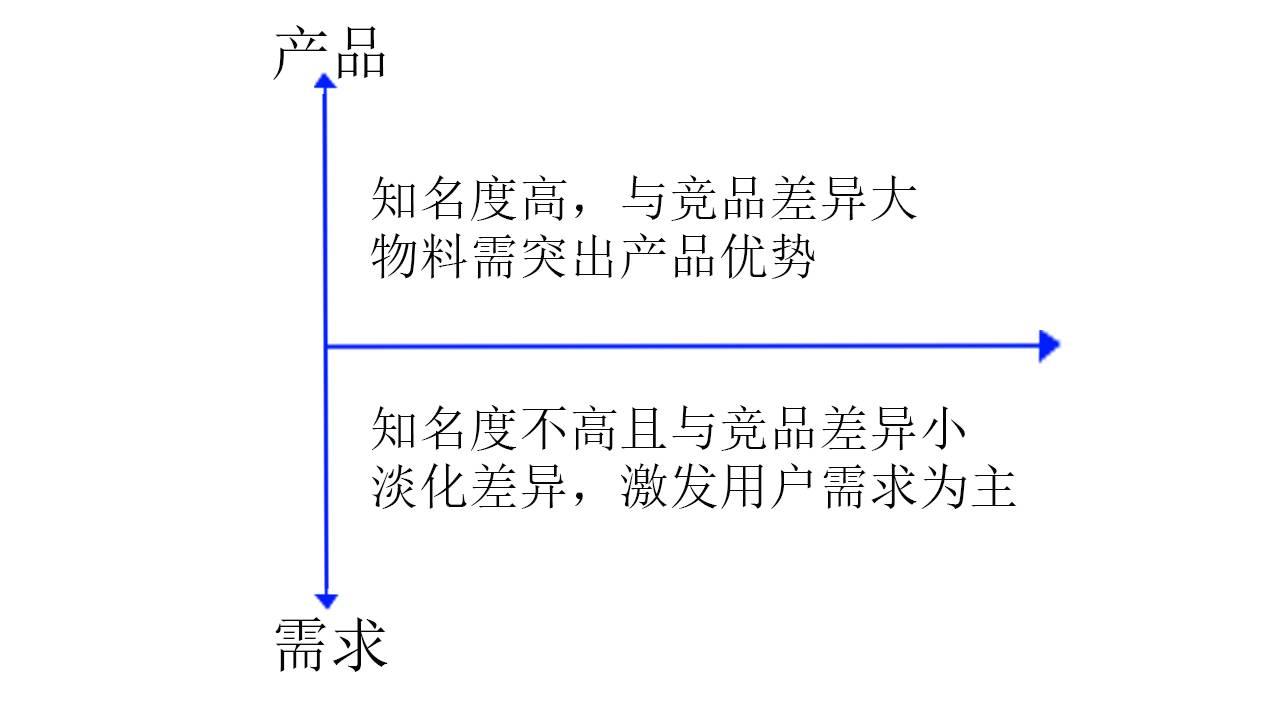
关于阅读偏好其实能够说的不多,这个跟产品的目标用户群体特征相关,一般性的原理是人物(尤其美女)肯定好过单纯产品展示,带有场景的人物肯定好过“摆拍”。产品特性的重要程度要多得多,只有对产品了解够深才能准确在物料上突出核心信息,集中用户的痛点。产品虽然多种多样、涉及行业较多,但是基本上可以二象限划分:

产品为主的物料制作需要加强用户既有印象,同时凸显产品优势,否则势必成本倍增。例如有一款主打陌生人社交的APP,在推广过程中与某个渠道媒体沟通物料时,媒体根据过往推广的物料与成本,推荐了下面类型的物料:


但是在沟通过程中,产品部门想摆脱用户此前的“刻板印象”,要求使用新方向的物料,经过沟通确定了下面这种风格不同的物料:

推广效果不言而喻,成本较以往翻倍增长,最终该渠道的推广也就不了了之。
同样听朋友提过另一款APP推广,该产品常年位居下载工具排行的前列,用户知名度很高,激活成本很低。但由于广审更加严格,此前效果很好的美女类物料禁止推广,改为主推热门影视剧资源,成本也随之大幅度上升。从这两个案例可以看出,对于偏向产品为主的项目,物料设计时应该考虑到产品优势、品牌特征,假使需要改变用户印象也需要循序渐进。
需求为主的产品往往处于竞争激烈的领域。以互联网贷款行业为例,对于用户而言能够快速借到钱就好,对于产品品牌并不会十分在意,因此在网贷项目推广中,直击用户需求才是最主要的方式。需要注意的是用户的需求多种多样,而核心需求(借多少钱)才是突出的重点,因此在物料设计时需要主次有序,简洁明了。下面是两个物料的示例:

(示例1)

(示例2)
不难看出,同样都是20万的贷款产品,示例1给人一种“杂乱无序、色彩斑驳”的感觉,设计者似乎想把产品所有特征都放上去,并都予以突出展示,用户视觉体验不佳。而示例2有所取舍,将额度作为唯一重点,辅助以小字展示其他特点,加之人物图片的使用、色调统一,整体感觉较好。在网贷行业中,借钱额度、放款速度、利息是用户最关注的内容需要着重展示,其他就要有所取舍了。
最后是场景化设计。用户在使用这种产品一定是在场景中使用的:使用社交产品可能是因为无聊、猎奇、工作、处理事情、联络感情等,物料设计可以融入此背景中;同样使用网贷,可能是周转用、急缺钱,那么物料设计也可以参考借鉴这些背景。
总之,
1、对于产品为主的项目,物料设计应着重产品本身,重点应放置在产品优势和品牌资源上;
2、对于需求为主的项目,解决用户某个需求是考量的标准,用户关注什么我们就突出什么,核心需求为主,其他取舍展示;
3、能够用场景展示产品就比单纯展示要强;
2、H5页面应该如何优化?
用户通过外层的物料吸引进入了H5页面,这就到了最重要的时刻:如何让用户在页面上做出你想要的行为?用户进入H5页面却流失了是很正常的事情,流失率的多少才是关注的重点。流失的原因多种多样,可能是因为页面加载过慢用户等不及、页面过于复杂或者页面上没有想要的信息等等。怎么才能减少H5页面的流失率呢?虽然各行各业不同,但是基本原则是一样的:
① 首屏原则
屏是指手机屏幕,首屏是用户手机屏幕最开始显示的第一个屏幕内容。所谓首屏原则是说想让用户进行操作的部分,应该位于用户进来的第一屏内,不要让用户下滑才找得到“下载按钮、关注按钮、咨询按钮、信息填写处”等关键内容。衍生的还有“两三原则”就是说H5全部内容最好在2、3个手机屏幕长度内展示。
② 三段式布局
H5页面可以划分为头部、中部、底部三个区域。头部主要以大图片、大文字突出最重要的内容,又称Banner图(以下简称Banner)。

(示例1)

(示例2)
以上两个Banner图都有待改进的地方,示例1走简洁风格,这与目前大部分H5的设计相似,但前面提到过H5的内容要与广告物料保持一致,这也是想保证用户的连续感,并不断“教育”用户产品内容;示例2更注重对产品优势的宣传,Banner上罗列6、7种卖点,虽然有主次分别,但是看起来还是比较乱。
Banner的作用是什么?我简单总结了一点:让用户继续往下看。所以Banner的设计要考虑到用户体验、产品宣传、引导作用。H5的中部是核心部分,用户注册、填写信息、按钮等基本都处于该部分。同样用网贷H5中部为例:

(示例1)

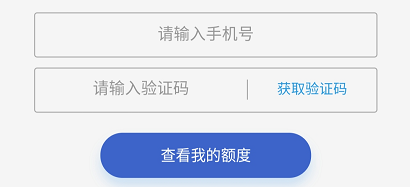
(示例2)
当用户进入示例1的H5页面发现接下来要填如此多的个人信息时,很容易跳出H5导致流失。虽然用户信息余越详细越容易产品部门分析用户情况,能够更准确判断该用户的价值,但是往往用户在广告环境下停留的意愿并不长久,更多的信息填写框会拉升流失率。建议如示例2样式的信息收集框,核心信息收集,并通过按钮文本引导提交,后续页面继续引导下载app,最后在APP环境内引导用户填写更详细的信息。
H5页面底部内容可以包括,产品详细解释、相关资质证明、特别说明等信息。如底部信息内容超过1屏,可在页面尽头增加按钮引导用户返回H5页面中部,减少用户流失率。
③ 有效引导
同样是按钮,“立即申请”与“领取新人红包”对用户的吸引力并不相同。进入H5页面的用户往往都是“百里存一”,每一个都是珍贵的。H5页面不能只顾着宣传自己产品有多好,还需要引导用户去操作,如果操作简单那就不用多说,如果操作复杂,建议H5页面分页或引导用户下载(跳转)APP。总之设计在H5上面每一个需要用户操作的东西,都不要指望用户会主动去做,循循善诱才是产品该做的事。
最后,信息流广告在优化时,不要怕麻烦,多准备、多测试,结果会越来越好的。
文章来源:鸟哥笔记
【转载说明】 若上述素材出现侵权,请及时联系我们删除及进行处理:8088013@qq.com




















